- ホーム
- 過去の記事一覧
過去の記事一覧
-

iOSのようなピッカーを実装できるJSライブラリ「Picker」
Pickerは、iOSのUIのようなピッカーを実装することができるJSライブラリです。選択画面のアイテムリストはとても滑らかに動作します。特にスマホやタブレット…
-

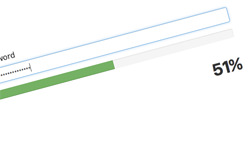
パスワードの強さを視覚的にフィードバックしてくれる「Complexify」
Complexifyはユーザーが入力したパスワードの強さを視覚的にフィードバックしてくれるjQueryプラグインです。ユーザーにパスワードの品質を正確に伝えてく…
-

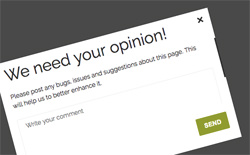
軽量でモバイルにも最適なポップアップウィンドウを実装できる「Mobilepopup」
Mobilepopupは、軽量でカスタマイズ性に優れたモバイルにも最適なポップアップウィンドウを実装することができるjQueryポップアッププラグインです。aj…
-

jQuery UIのドラッグ機能にスイング効果を加えることができる「swingdrag」
swingdragは、jQuery UIのドラッグ機能にスイング効果を加えることができるjQueryプラグインです。特定の要素をドラッグした時に、ただ移動するだ…
-

1日のイベントスケジュールを作成できる「Jquery Layoutday plugin」
Jquery Layoutday pluginは、1日のイベントスケジュールを作成することができるjQueryプラグインです。その日の指定した時間帯に自分のイベ…
-

スライドアップ・ダウンを設定された速度で制御できる「slideSpeed」
slideSpeedは、特定の要素のスライドアップ・スライドダウンを設定された速度で制御することができるjQueryプラグインです。高さのある要素なんかをスライ…
-

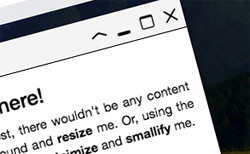
多機能なフローティングパネルを実装できるjQueryプラグイン「jsPanel3」
jsPanel3は、高度で多機能なフローティングパネル(ウィンドウ)を実装することができるjQueryプラグインです。フルスクリーン、リサイズ、ドラッグ移動など…
-

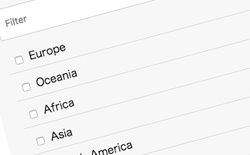
複数の選択可能なリストにするためのjQueryプラグイン「multi-list」
multi-listは、順序付けされていないリストを複数の選択可能なリストにするための便利なjQueryプラグインです。バラバラに並んでいるリストから、特定のジ…
-

フルスクリーンに最適なナビゲーションメニュー「Fullscrenn-Menu-Jquery-Plug…
Fullscrenn-Menu-Jquery-Pluginは、フルスクリーンに最適なナビゲーションメニューを実装することができるjQueryプラグインです。サイ…
-

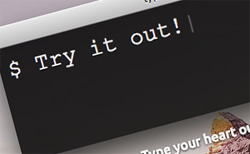
プログラムを入力するようにタイプするエフェクトを実装できる「Typed.js」
Typed.jsは、プログラムを入力するように文字をタイプしてくれるエフェクトを実装することができるjQueryプラグインです。MacのターミナルやWindow…



