- ホーム
- 過去の記事一覧
過去の記事一覧
-

Vanilla JSを使った多彩なカスタマイズができるスライダー実装「Tiny slider」
Tiny sliderはVanilla JSを使った多彩なカスタマイズができるスライダーを実装することができます。カルーセル、ギャラリー、レスポンシブ対応、縦ス…
-

多彩なパラメーターでモバイルフレンドリーなjQuery Lightboxプラグイン「frydBox」…
frydBoxは、多彩なパラメーターでカスタマイズ性の高いモバイルフレンドリーなLightboxを実装することができるjQueryプラグインです。画像を単体で拡…
-

シンプルでモダンなSVGチャートを実装できる「Frappe Charts」
Frappe Chartsは、シンプルでモダンなSVGチャート(グラフ)を実装することができるライブラリです。レスポンシブにも対応しているほか、jQueryなど…
-

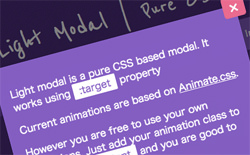
パワフルでカスタマイズ性に優れたCSSモーダル「Light Modal」
Light Modalは、軽量・パワフルでカスタマイズ性に優れたCSSモーダルを実装することができます。コンテンツを表示させることはもちろん、画像をモーダルウィ…
-

画像の遅延読み込みを実装できる軽量のJavaScriptプラグイン「justlazy.js」
justlazy.jsは画像の遅延読み込みを実装することができるJavaScriptプラグインです。ファイル容量も軽量で、jQueryに依存することなく使用可能…
-

シンプルでベーシックなJavaScriptによるlightbox実装「halkaBox.js」
halkaBox.jsは、シンプルでベーシックなJavaScriptによるlightboxを実装することができます。軽量でカスタムオプションも用意されているほか…
-

整理に最適!複数のアプリをまとめて移動できるiOS 11の新機能
iPhoneやiPadのアプリを整理する時に、今まではアプリを1つずつ移動させたり並べ替えたりする必要があり、何気に手間がかかりました。がしかし、iOS 11か…
-

モバイルライクなナビゲーションメニューを実装できる「Slinky」
Slinkyは軽量でレスポンシブに対応したモバイルライクなナビゲーションメニューを実装することができるプラグインです。アプリのメニューのように、スライドで上下の…
-

エレガントでレスポンシブに対応したトーストを実装できる「iziToast」
iziToastは、エレガントでレスポンシブに対応した軽量のトーストを実装することができる通知プラグインです。jQueryなどへの依存性がないのも特徴の1つです…
-

高度なセッティングができるフローティングパネルやモーダルウィンドウ実装「jsPanel」
jsPanelは高度なセッティングができるフローティングパネル、モーダルウィンドウ、ツールチップ、通知、コンテキストメニューなどを実装することができるjQuer…



