jQuery contextMenu plugin & polyfillは、カスタマイズ可能なコンテキストメニューを実装することができるjQueryプラグインです。独自のコンテキストメニューを表示したいアプリケーションなどにはピッタリですね。
jQuery contextMenu plugin & polyfill
以下のページから、jQuery contextMenu plugin & polyfillの実際のデモ動作を確認できます。
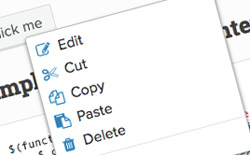
デモページには、「right click me」と書かれたボタンが設置されており、ここに右クリックするとコンテキストメニューが表示されます。
メニューには、Edit、Cut、Copy、Paste、Delete、Quitといった項目が用意されています。各項目の左側にはアイコンも表示されているので、シンプルながらもとても見やすいコンテキストメニューに仕上がっています。
これらのメニュー項目は、JS側のセッティング内で「items」の中に指定することができます。また、コールバック関数を設定したりとカスタマイズ性も高いほか、いろいろなブラウザもサポートされています。
独自のカスタマイズしたコンテキストメニューを実装したいという人は、ぜひ「jQuery contextMenu plugin & polyfill」をチェックしてみてはいかがでしょうか? ライセンスはMITになります。
jQuery contextMenu plugin & polyfillの具体的な使い方やダウンロードは、以下のページからどうぞ。