- ホーム
- 過去の記事一覧
過去の記事一覧
-

グリッドアイテムをかっこよく表示するアニメーション「Inspiration for Grid Loa…
Inspiration for Grid Loading Animationsは、グリッドアイテムを読み込んだ時にかっこいいアニメーションとともに表示させること…
-

タブやアコーディオンを実装できるjQueryプラグイン「jpix」
jpixはシンプルなタブやアコーディオンを実装することができるjQueryプラグインです。これ1つでタブもアコーディオンも表示可能なのはとても便利ですね。タブ用…
-

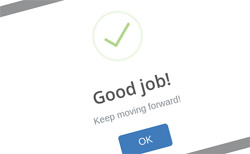
カスタマイズ性が高くアクセシビリティ(WAI ARIA)に優れたアラート実装「SweetAlert2…
SweetAlert2は、レスポンシブ対応でカスタマイズ性が高くアクセシビリティ(WAI ARIA)に優れたアラートを実装することができます。エラーメッセージな…
-

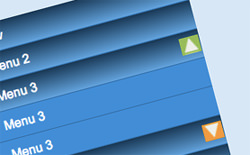
Webアプリケーションに最適なレスポンシブ対応メニュー「HR Navigation Responsi…
HR Navigation Responsive Menuは、Webアプリケーションに最適なレスポンシブに対応したナビゲーションメニューを実装することができます…
-

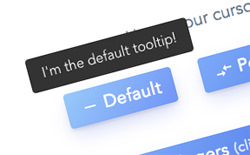
軽量ながらも多彩なツールチップを実装できるJSライブラリ「Tippy.js」
Tippy.jsは軽量でありながらも多彩なツールチップを実装することができるJSライブラリです。表示位置を指定したり、矢印付きだったり、スケールやフェードなどの…
-

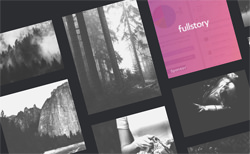
ランダムサイズの画像をかっこいいギャラリーにしてくれる「Flex-box Gallery」
Flex-box Galleryは、ランダムサイズによる画像たちをかっこいいギャラリーにしてくれるjQueryプラグインです。使い方もこれ以上ないくらいシンプル…
-

スムーズなアニメーションのスクロールトップ実装「ScrollPress」
ScrollPressは、スムーズなアニメーションによるスクロールトップを実装することができるjQueryプラグインです。スクロールトップボタンもアニメーション…
-

レスポンシブ対応のスタイリッシュなスライドショー実装「offbeatSlider」
offbeatSliderはレスポンシブに対応したアニメーション付きのスタイリッシュなスライドショーを実装することができるjQueryプラグインです。フェードに…
-

フレキシブルでパワフルなモーダルウィンドウを実装できる「ssi-modal」
ssi-modalはカスタマイズ性に優れたフレキシブルでパワフルなモーダルウィンドウを実装することができます。豊富なオプションが用意されており、さまざまなバリエ…
-

シンプルなシェアボックス(ソーシャルボタンリスト)を実装できる「jquery.sharebox」
jquery.shareboxは、シンプルなシェアボックスを実装することができるjQueryプラグインです。Facebook、Google+、Twitter、P…




