Inspiration for Grid Loading Animationsは、グリッドアイテムを読み込んだ時にかっこいいアニメーションとともに表示させることができます。キレイに整列させたグリッドレイアウトに、オシャレなアニメーションまで加われば、注目度もグッとアップするはずです。
Inspiration for Grid Loading Animations
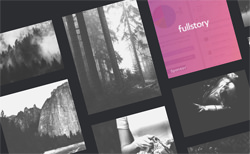
以下、Inspiration for Grid Loading Animationsの実際のデモページになります。
デモページでは、grid A、grid B、grid Cの3つのグリッドレイアウトを見ることができます(画像と画像の間の余白などの違いがあります)。
アニメーションは、右側にある「run effect」から好きなものを選択するとそのアニメーションが実行されます。
エフェクトは全部で15種類も用意されており、どれもスタイリッシュでとてもかっこいいです。画像が徐々に拡大されて表示されるもの、下からスライドで表示されるもの、回転しながら表示されるもの、バウンスされるもの、白い線で画像の淵を描きながら表示されるものなど、豊富なアニメーションがあります。
ちなみに、グリッドレイアウトにはMasonryを、アニメーションにはanime.jsを使用しているとのこと。
グリッドレイアウトにかっこいいアニメーションをプラスして、よりオシャレなWebページに仕上げたいという人は、ぜひ「Inspiration for Grid Loading Animations」をチェックしてみてはいかがでしょうか?
Inspiration for Grid Loading Animationsの詳細は、以下のページからどうぞ。