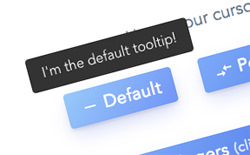
Tippy.jsは軽量でありながらも多彩なツールチップを実装することができるJSライブラリです。表示位置を指定したり、矢印付きだったり、スケールやフェードなどのアニメーションを加えたり、さまざまなカスタマイズが可能です。
Tippy.js
以下のページからTippy.jsの実際のデモ動作や詳しい使い方などをチェックできます。
デモでは、Default、Positioning、Arrows、Interactivity、Triggers (click)、Themes、Scale animation、Fade animation、Shift animation、Perspective animation、Delays、Instant、3s Transition、 duration、Callbacks、Popover HTML (click)といった、いろいろなタイプのサンプルが用意されています。
スケール、フェード、シフト、パースペクティブなど、豊富なアニメーションのほか、ディレイやコールバックなども設定することができます。
ピュアJavaScriptということで、jQueryなどに依存することなく使用できるのがいいですね。
また、オプションもたくさん用意されており、position、trigger、interactive、delay、animation、arrow、animateFill、duration、html、theme、offset、hideOnClick、multiple、popperOptionsといった項目のセッティングができます。
ちなみに、themeは「dark」と「light」から選択可能で、デフォルトでは「dark」に設定されています。
軽量で使い方も簡単ながら、多彩なオプションでカスタマイズ性にも優れたツールチップを実装したい人は、ぜひ「Tippy.js」を活用されてみてはいかがでしょうか?
Tippy.jsのダウンロードや詳細は以下のページからどうぞ。