HR Navigation Responsive Menuは、Webアプリケーションに最適なレスポンシブに対応したナビゲーションメニューを実装することができます。PCはもちろん、モバイルでも操作しやすいナビゲーションメニューです。
HR Navigation Responsive Menu
以下、HR Navigation Responsive Menuの実際のデモになります。
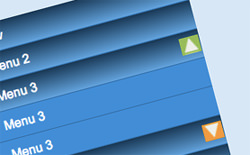
デモでは「Live Demo」というところに、PC版のナビゲーションメニューのサンプルが用意されています。Menu 3とMenu 4には子メニューも設定されていて、マウスオーバーすると表示される仕組みになっています。
レスポンシブ対応なので、ブラウザ幅を縮小していくとモバイル版に切り替わります。モバイル版ではハンバーガーアイコンが表示されるので、ここをクリックするとナビゲーションメニューが開かれます。
子メニューが設定されているMenu 3とMenu 4の右側には、下矢印が表示されているのでここをクリックすると子メニューが開かれます。
ナビゲーションメニュー、子メニューともにスライドダウン・スライドアップによるアニメーションで開閉されます。
モバイル版ではハンバーガーアイコンをクリックしないとメニューが表示されないので、スペースを有効活用したい人にはピッタリですね。
また、デモページの下の方には最初からモバイル版のナビゲーションメニューになっているサンプルも設置されています。
Demo 1は上からのスライドダウン表示、Demo 2は左からのスライド表示になります。
HR Navigation Responsive Menuにはオプションもいくつか用意されており、speed、menuType、desktopListWidth、openEvent、multipleといった項目があります。
ファイル容量もかなり軽量なので、よりモバイルにピッタリといえそうですね。
というわけで、Webアプリケーションに使用するレスポンシブ対応のナビゲーションメニューを探している人は、ぜひチェックしてみてください。
HR Navigation Responsive Menuの詳しい使い方やダウンロードは、以下のページからどうぞ。