- ホーム
- 過去の記事一覧
Web
-

コピペチェックツールに最適!テキスト比較でどこが違うか発見できる「difff《デュフフ》」
これはコピペチェックツールとして最適ですね。2つの文章を比較してどこが違うかを発見できるテキスト比較ツール「difff《デュフフ》」を使ってみました。違ってい…
-

レスポンシブで軽量なスライダーを実装できるjQueryプラグイン「PgwSlider」
PgwSliderというjQueryプラグインを使えばレスポンシブで軽量なスライダーを実装することができます。実際のデモではサムネイルのナビゲーションがサイドに…
-

レスポンシブなタブパネルを実装できるjQueryプラグイン「jQuery Responsive Ta…
jQuery Responsive TabsというjQueryプラグインを使えば、レスポンシブなタブパネルを実装することができます。タブパネルはモバイル時にはア…
-

Googleブログ検索がなくなったと思ったらまだちゃんとあった
Googleブログ検索を検索結果ページから絞り込んでよく利用していたんですが、先日ふとブログ検索を使おうと思ったらなくなっていました。確か以前は「もっと見る」と…
-

直感的な操作感!CSSグラデーションを作成できるジェネレーター「Gradientoo」
CSSのグラデーションを作成できる素敵なジェネレーター「Gradientoo」が凄くよかったのでご紹介します。使い方がとてもシンプルで直感的に操作できるのがいい…
-

異なる高さを揃えてくれるレスポンシブ対応のjQueryプラグイン「jquery.matchHeigh…
jquery.matchHeight.jsというjQueryプラグインを使えば、異なる要素の高さを綺麗に揃えてあげることができます。レスポンシブにも対応している…
-

ダイナミック(動的)で美しいシャドウを実装できるJSライブラリ「Shine」
ShineというJavaScriptライブラリが素敵だったのでメモがてらご紹介。shine.jsを使うとテキストに美しいシャドウをつけることができます。ただシャ…
-

WordPressでパンくずリストをmicrodataを使ってマークアップするやり方
そういえばこのサイトではまだパンくずリストを作成していなかったので今回新たに作ってみました。パンくずリストを作成することでGoogleの検索結果にも表示されるの…
-

WebデザインのためCSSエフェクトを実装できる5つのライブラリ
とても役立ちそうなまとめだったのでメモがてらご紹介します。WebデザインのためのCSSエフェクトを実装することができるライブラリが5つ紹介されていました。こうい…
-

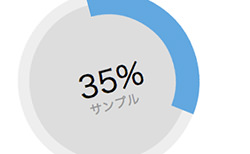
円グラフで統計情報を伝えたい時に役立つjQueryプラグイン「Circliful」
CirclifulというjQueryプラグインを使えば、統計情報を伝えるための円グラフを表示させることができます。画像を必要とせずに、HTML5のcanvasと…



