CSSのグラデーションを作成できる素敵なジェネレーター「Gradientoo」が凄くよかったのでご紹介します。使い方がとてもシンプルで直感的に操作できるのがいいですね。出来上がったグラデーションはCSSコードとして取得することができます。
[ads_center]
Gradientooの使い方

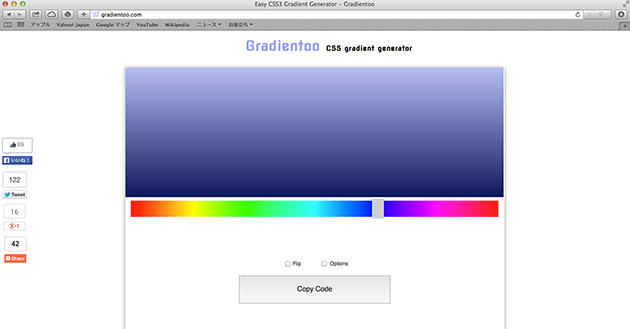
Easy CSS3 Gradient Generator – Gradientoo
ここのバーを左右に動かすことでグラデーションの大まかな色を決めることができます。

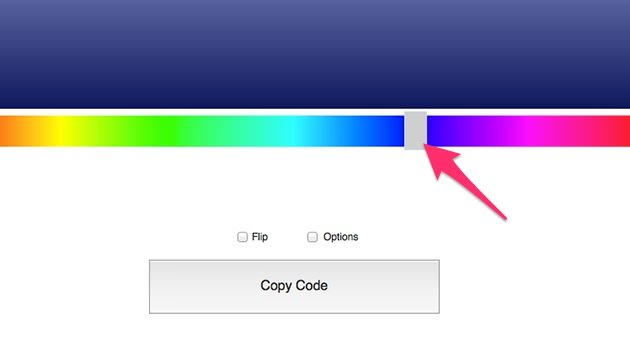
グラデーション内にカーソルを持っていくと、その場所に矢印が表示されます。矢印はグラデーションの方向になっており、クリックするとグラデーションがその方向に切り替わります。方向は、上・下・右・左・右上・右下・左上・左下があります。

また、Flipにチェックを付けると現在の方向とは逆の方向にグラデーションが切り替わります。
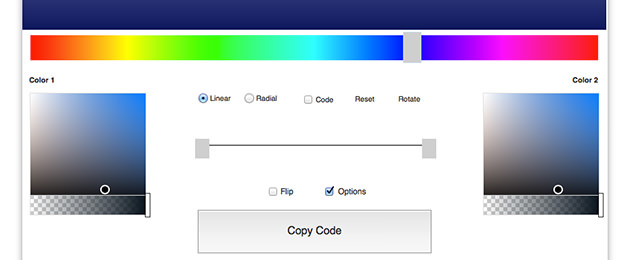
オプション
Optionsにチェックを付けるとオプションメニューが表示されます。

グラデーションの種類(LinearやRadial)や始まりの色と終わりの色などを指定することができます。
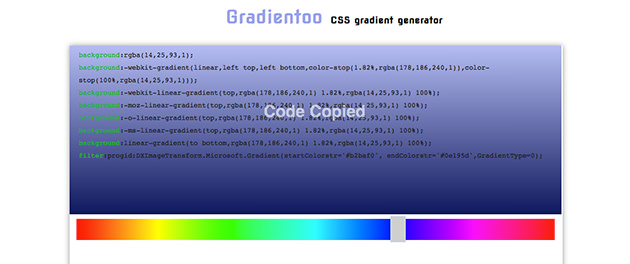
完成したら最後はCopy CodeをクリックするとCSSコードが生成されます。

作成されたコードをコピペすれば、あっという間に自分の好きなグラデーションを実装することができます。
というわけで、CSSでグラデーションを作りたい時に役立つジェネレーター「Gradientoo」のご紹介でした。