ShineというJavaScriptライブラリが素敵だったのでメモがてらご紹介。shine.jsを使うとテキストに美しいシャドウをつけることができます。ただシャドウがつくだけではなくて、ダイナミック(動的)なアニメーションで立体感のあるシャドウを演出することができます。
[ads_center]
Shine

実際のデモではマウスに追従してシャドウが動きます。シャドウが動くことでテキストがより一層立体的に見えますね。
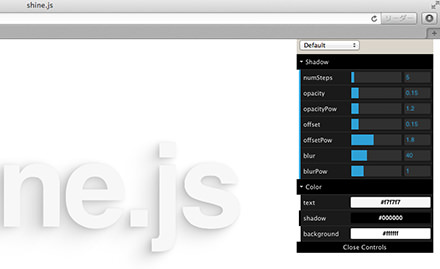
シャドウ自体カスタマイズすることもできます。
デモ画面の右上にあるOpen Controlsをクリックすると、こんな感じでシャドウを調整できるメニューが出てくるので、ここでどんな見え方がするのかを試してみるとよさそうです。

ダイナミックでカスタマイズ可能なシャドウを実装したい時にいかがでしょうか?







