jquery.matchHeight.jsというjQueryプラグインを使えば、異なる要素の高さを綺麗に揃えてあげることができます。レスポンシブにも対応しているので色んなデバイスでの表示を最適化してくれますね。
[ads_center]
グループにもできる
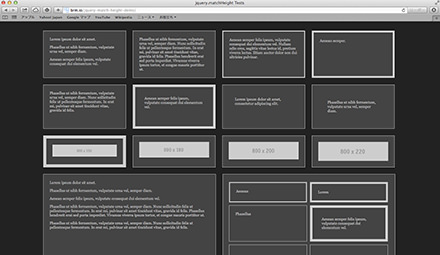
実際のデモはこちらから確認することができます。
こんな感じで綺麗に高さが揃ってます。

また、複数の単品の要素をグループにまとめることもできるのがいいですね。グループにまとめても高さはしっかりと揃っています。
動作確認は、IE8+、Chrome、Firefox、Chrome Androidで行われています。
バラバラの高さを綺麗にそろえたい時に活用してみたいですね。