そういえばこのサイトではまだパンくずリストを作成していなかったので今回新たに作ってみました。パンくずリストを作成することでGoogleの検索結果にも表示されるので、Webサイトを運営している人は作っておいて損はなさそうですね。
[ads_center]
リッチ スニペット
今までパンくずリストをしっかり作ったことがなかったので、どういう風にHTMLをマークアップしていけばいいのかわからなかったので少し調べてみました。
というのも、パンくずリストをただ作っても検索結果に表示されない場合があるみたいだからです。で、これについてはGoogleのウェブマスターツールのページで推奨されるやり方が書いてあったので、今回はこれに従って作っていくことにしました。
パンくずリストなどの検索結果に表示される詳細情報をリッチ スニペットと言います。このリッチ スニペットを利用するためには、以下の3つのマークアップ形式のいずれかを使用しなければなりません。
- microdata
- microformats
- RDFa
上記の中で、Google推奨になっているものが「microdata」です。
以下のページ内にある「リッチ スニペットを利用するための 3 つのステップ:」という項目に書いてあります。
リッチ スニペットと構造化データについて – ウェブマスター ツール ヘルプ
プラグインなしで作成
WordPressには便利なプラグインがあり、パンくずリストを表示させるプラグインもあるんですが、今回はプラグインを使わないで作成してみることにします。
まず、microdataを使った基本的なマークアップについてです。以下のようなパンくずリストを表示させたいとします。
ホーム >Web制作 >JavaScript
この場合、microdataを使用すると以下のようなマークアップになります。
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="○○○" itemprop="url">
<span itemprop="title">ホーム</span>
</a> >
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="○○○" itemprop="url">
<span itemprop="title">Web制作</span>
</a> >
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="○○○" itemprop="url">
<span itemprop="title">JavaScript</span>
</a>
</div>
href属性には各ページURLを入れて下さい。
ここで重要なポイントは以下の項目です。
- divに囲まれたHTMLはパンくずであることを示す
- itemscopeはdivのコンテンツがアイテムであることを示す
- itemtypeはアイテムがパンくずであることを示す
- itempropはアイテムのプロパティ(タイトル・URL)
これらを出力させるために、functions.phpにコードを記述していきます。
ここではパンくずリストを表示させるページを以下のものにします。
- category.php
- single.php
- page.php
// パンくずリスト
function breadcrumb(){
global $post;
$str ='';
if(!is_home()&&!is_admin()){
$str.= '<div id="breadcrumb" class="cf"><div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">';
$str.= '<a href="'. home_url() .'" itemprop="url"><span itemprop="title">ホーム</span></a> ></div>';
if(is_category()) {
$cat = get_queried_object();
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, 'category' ));
foreach($ancestors as $ancestor){
$str.='<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_category_link($ancestor) .'" itemprop="url"><span itemprop="title">'. get_cat_name($ancestor) .'</span></a> ></div>';
}
}
$str.='<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_category_link($cat -> term_id). '" itemprop="url"><span itemprop="title">'. $cat-> cat_name . '</span></a></div>';
} elseif(is_page()){
if($post -> post_parent != 0 ){
$ancestors = array_reverse(get_post_ancestors( $post->ID ));
foreach($ancestors as $ancestor){
$str.='<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_permalink($ancestor).'" itemprop="url"><span itemprop="title">'. get_the_title($ancestor) .'</span></a></div>';
}
}
} elseif(is_single()){
$categories = get_the_category($post->ID);
$cat = $categories[0];
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, 'category' ));
foreach($ancestors as $ancestor){
$str.='<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_category_link($ancestor).'" itemprop="url"><span itemprop="title">'. get_cat_name($ancestor). '</span></a> ></div>';
}
}
$str.='<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_category_link($cat -> term_id). '" itemprop="url"><span itemprop="title">'. $cat-> cat_name . '</span></a></div>';
} else{
$str.='<div>'. wp_title('', false) .'</div>';
}
$str.='</div>';
}
echo $str;
}
※実際に試す場合は、まずローカル環境でちゃんと出力されるかどうかを確認することをオススメします。
ベースとなるコードは以下を参考にしました。
パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き)
そして表示させたい場所に関数を貼り付けます。
<?php breadcrumb(); ?>
これで、microdataでマークアップされたパンくずリストを出力させることができます。
構造化データをテストしてみる
最後に、テストツールを使ってパンくずリストを構造化したデータがGoogleにちゃんと読み取られるかどうかをテストします。ここでしっかりと認識させることができれば、とりあえずは完了です。
以下のページからテストしたいURLを入力して確認します。
Google Structured Data Testing Tool
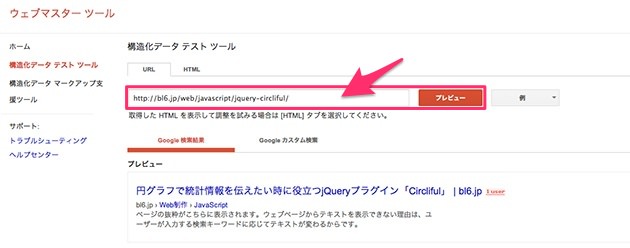
こんな感じで試したいURLを入力してプレビューを押します。

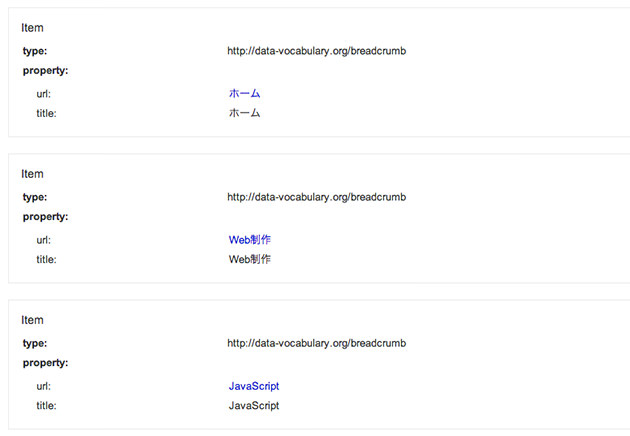
試しに当サイトの記事ページを確認してみると、このようにちゃんと認識されていました。

これでひとまずは安心ですね。パンくずリストを作ってからどのくらいで検索結果に反映されるか分かりませんが、とりあえずはこれで気長に待ってみようかと思います。
パンくずリストをmicrodataでマークアップする基本的なやり方は以下のページに記述されています。microdataの他にもRDFaでのマークアップ方法もあるので、そちらで作りたい場合にも参考になります。
リッチ スニペット – パンくずリスト – ウェブマスター ツール ヘルプ
また、microdataを使って作成したからといって検索結果の順位に影響があるということはないので、変に期待しない方がいいです。これについては最初に紹介したリンク先「リッチ スニペットと構造化データについて」に載っています。
リッチ スニペット用にデータをマークアップしても、検索結果でのページの掲載順位は変わりません。また、マークアップが必ず使用されるとは限りません。
ただ、どんなカテゴリー階層に入っているページなのかが分かりやすく表示されるので、ユーザーに選ばれやすくなるという傾向は少なからずあるんじゃないかなーと思っています。