- ホーム
- 過去の記事一覧
Web
-

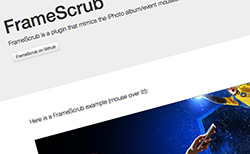
iPhotoのようにマウスオーバーで画像が切り替わっていくjQueryプラグイン「FrameScru…
FrameScrubというjQueryプラグインを使えば、マウスオーバーでカーソルを動かす度に画像が切り替わっていきます。iPhotoのサムネイル画像のような動…
-

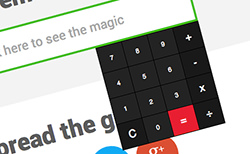
jQueryプラグインで電卓を実装できる「jCalculator」
jCalculatorというjQueryプラグインを使えば入力フィールドに電卓を実装することができます。実際のデモでは、input要素にフォーカスすると、電卓が…
-

ポートフォリオを整理して見やすく表示してくれるjQueryプラグイン「JQuery Portfoli…
JQuery Portfolioは、ポートフォリオのサイトリストを整理して見やすく表示させることができるjQueryプラグインです。各サイトをクリックするとスラ…
-

jQueryプラグイン・2014年上半期56選まとめ
気づいたら2014年も上半期が終わってしまいましたね。そんなわけで、2014年の1〜6月までにご紹介したjQueryプラグインをまとめてみました。今回は全部で5…
-

シンプルなスクロールエフェクトを実装できるjQueryプラグイン「ScrollMe」
ScrollMeというjQueryプラグインを使えば、シンプルでスタイリッシュなスクロールエフェクトを実装することができます。スクロールと同時に要素に設定したア…
-

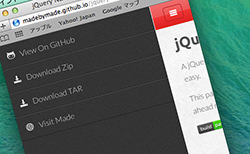
横スライドが素敵!レスポンシブ対応モバイルナビゲーション「jQuery Navobile」
jQuery NavobileというjQueryプラグインを使えば、レスポンシブに対応したモバイルナビゲーションを実装することができます。モバイル時のナビゲーシ…
-

Webページやモバイルサイトで使いたいフリーのアイコンセット
とてもいい感じにまとめられていたのでご紹介します。Webページやモバイルサイトで使いたい30のフリーのアイコンセット「30 Free Web and Mobil…
-

CSS3の角丸を直感的な操作で作成できるジェネレーター「Rounded corner generat…
CSS3を使って角丸を作成したい時に役立つジェネレーター「Rounded corner generator」をご紹介します。四隅に設定されているスライダーを動か…
-

iPhone画面を横向きに固定してロックさせる方法
iPhoneを使っていると画面が縦になったり横になったりすることがありますよね。よく聞くのは寝転がりながらiPhoneを使っている時に、縦で見たいのに横向きにな…
-

CSS3でボックスシャドウが作れるジェネレーター「CSS3 Box Shadow Generator…
CSS3 Box Shadow Generatorという便利なジェネレーターを発見したのでご紹介します。CSS3を使ったボックスシャドウを作成することができます…



