JQuery Portfolioは、ポートフォリオのサイトリストを整理して見やすく表示させることができるjQueryプラグインです。各サイトをクリックするとスライドダウンで詳細を表示してくれたり、レスポンシブにも対応しているので、とてもいい感じです。
[ads_center]
JQuery Portfolioの使い方
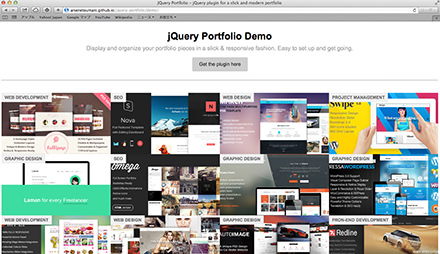
実際のデモもあるので動作を確認したい方はチェックしてみて下さい。
このようにポートフォリオの作品が綺麗に一覧表示されます。

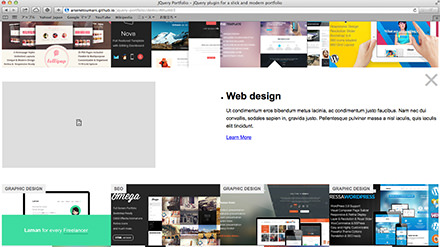
作品をクリックすると、こんな感じでスライドダウンして詳細が表示されます。便利ですねー。
自分が今まで作った作品全体を俯瞰してみることができたり、クリックで個別に詳細を確認することもできるので、とても便利なプラグインです。
綺麗に整列されたレイアウトが安定感を生み出しているようなそんな印象を受けます。

使い方ではオプションを指定したりすることもできます。
$("#MyPortfolio").portfolio({
cols: 3
transition: 'slideDown'
});
というわけで、ポートフォリオのギャラリーを作りたい時に活用してみてはいかがでしょうか。







