- ホーム
- 過去の記事一覧
Web
-

アニメーションとともにアイテムが一つずつ現れる「t-scroll」
t-scrollはアニメーションとともにアイテムを一つずつ表示させることができます。アニメーションは全部で45種類もあり、さまざまな種類の中から好きなアニメーシ…
-

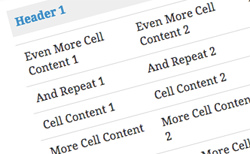
テーブルのヘッダーを固定できるjQueryプラグイン「floatThead」
floatTheadはテーブルのヘッダーを固定することができるjQueryプラグインです。スクロールしてもヘッダーだけは固定したまま表示したいという人にオススメ…
-

優れたパフォーマンスと互換性を備えたアニメーションライブラリ「AniX」
AniXは優れたパフォーマンスと互換性を備えた軽量のアニメーションライブラリです。使い方も簡単で、umdバージョンやjQueryバージョンなどいくつかのバージョ…
-

さまざまなデバイスに対応したパララックスを実装できる「PARALLAX」
PARALLAXは、さまざまなデバイスに対応したシンプルなパララックスを実装することができるjQueryプラグインです。圧縮版で2KBほどと、とても軽量なところ…
-

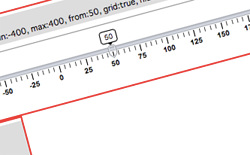
多彩なオプションが用意されたメジャータイプのスライダー「jquery-base-slider」
jquery-base-sliderは、多彩なオプションが用意されたカスタマイズ性に優れたメジャータイプのスライダーを実装することができるjQueryプラグイン…
-

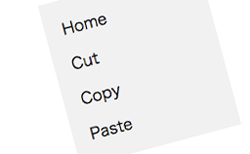
軽量でシンプルなコンテキストメニューを実装できる「jQuery Context Menu」
jQuery Context Menuは、軽量でシンプルなコンテキストメニューを実装することができるjQueryプラグインです。ナビゲーションメニューやダイアロ…
-

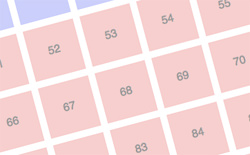
要素が表示領域に入ったり出たりするとイベントを受け取れる「scrollMonitor」
scrollMonitorは、要素が表示領域(ビューポート)に入ったり出たりすることでイベントを受け取ることができるスクリプトです。Watcher Object…
-

超シンプルでオプションもわかりやすいjQueryスライダー「Free Simple Slider」
Free Simple Sliderは、超シンプルで使い方も簡単なスライダーを実装することができるjQueryプラグインです。必要最低限のオプションもしっかり用…
-

垂直・水平の動きに対応したパララックス効果を実装できる「paroller.js」
paroller.jsは垂直・水平方向の動きに対応したパララックス効果を実装することができるjQueryプラグインです。軽量で使い方も簡単なパララックススクロー…
-

波の動きのようなアニメーションを実装できる「Water Wave Effect jQuery」
Water Wave Effect jQueryは、波の動きのような滑らかなアニメーションを実装することができるjQueryプラグインです。ゆったりとウェーブす…


