jquery-base-sliderは、多彩なオプションが用意されたカスタマイズ性に優れたメジャータイプのスライダーを実装することができるjQueryプラグインです。メジャー上の数値にカーソルを指定することが可能です。
jquery-base-slider
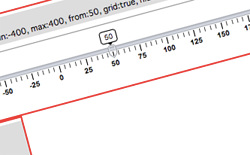
以下、jquery-base-sliderの実際のデモページになります。
デモページにはさまざまなタイプのサンプルが設置されています。カーソルを固定してベースとなるメジャーを動かすタイプのものや、ノーマルタイプ、そしてダブルのカーソルで指定するものなど、応用次第でいろんなパターンのスライダーを実装することができます。
シンプルなので操作性もよく、メジャータイプになっているので、細かい数値を指定するシーンなんかには最適な仕様といえるのではないでしょうか?
また、jquery-base-sliderには数多くのオプションが用意されているのが特徴です。type、slider、read_only、disable、fixed_handle、clicable、mousewheel、width、value_distances、min、max、from、to、from_fixed、from_min、from_max、to_fixed、to_min、to_max、pin_value、pin_colorなど、他にもさまざまなオプションによるセッティングが可能です。
自分好みにカスタマイズしたスライダーを作りたいという人にはピッタリですね。ライセンスはMITとのこと。
というわけで、多彩なオプションでカスタマイズ性の高いスライダーを実装したい人は、ぜひ「jquery-base-slider」をチェックしてみてはいかがでしょうか?
jquery-base-sliderの詳しい使い方やオプションの詳細、またはダウンロードは以下のページからどうぞ。