jQuery Context Menuは、軽量でシンプルなコンテキストメニューを実装することができるjQueryプラグインです。ナビゲーションメニューやダイアログボックス、フォームなどをポップアップ式で表示させることが可能です。
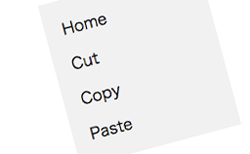
jQuery Context Menu
以下、jQuery Context Menuの実際のデモとコードになります。
デモでは、Simple menu、Dialog box、User Input formといった項目が用意されていて、いずれかをクリックすることでそれに対応したコンテンツが表示されます。
一般的なナビゲーションメニューからユーザーが入力するためのフォームまで、いろんなものをポップアップ式で表示させることができます。
シンプルながらも柔軟性に富んだ機能といえそうですね。容量が軽量に仕上がっているところもうれしいポイントの一つです。
オプションには、contextBoxClass、closeBtnClass、popupBesideClass、disableErrorLog、box_position、displacement_pxといった項目が用意されています。
ちなみに、box_positionのデフォルト値は「top-right」です。他にも、top-left、bot-right、bot-leftといった値を設定することも可能です。
というわけで、シンプルで軽量ながらもさまざまなコンテンツをポップアップ式で見せることができるjQueryプラグイン「「jQuery Context Menu」」のご紹介でした。
jQuery Context Menuの具体的な使い方やオプションの詳細、またはダウンロードに関しては、以下のページからチェックできます。