- ホーム
- 過去の記事一覧
Web
-

ATOK Pad(Mac)を使ってみたら呼び出しも簡単で使いやすかった
ATOK Pad(Mac)をインストールしてみました。ちょっとしたメモや下書きなんかにとても役立ちますね。optionキーを2回押しで表示させることができるので…
-

マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」
マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」を使ってみました。使い方もとても簡単なので使う機会もありそうな…
-

CSSの:beforeと:afterを使ってちょっとした装飾をつけてみる
CSSの:beforeと:afterを使ってちょっとした装飾をつけることができます。HTMLに直接こうした装飾を記述するのが嫌だなって時に使えますね。応用次第で…
-

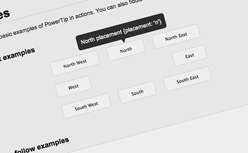
シンプルな構成で簡単に実装することができるツールチップ「jQuery PowerTip」
とてもシンプルな構成で簡単に実装することができるjQueryプラグインのツールチップ「jQuery PowerTip」を使ってみました。オプションでツールチップ…
-

CSSでBorder Radiusだけのコードを生成してくれるジェネレーター「CSS Border …
CSSでBorder Radiusだけのコードを生成してくれるジェネレーター「CSS Border Radius Generator」を使ってみました。Bord…
-

マウスを動かすことで自分の好きな色を見つけることができる「Piknik Color Picker」
とてもお洒落でシンプルなカラーピッカー「Piknik Color Picker」を使ってみました。画面上でマウスを動かすことによって滑らかに色が切り替わっていき…
-

ノイズを入れた画像を作ることができる「NoisePNG」の使い方
ノイズを入れた画像を作ることができる「NoisePNG」を使ってみました。簡単にノイズのサイズや強さを設定することができるのでとてもお手軽ですね。背景色も同時に…
-

テキストのCSSを手軽に設定できる「CSS Type Set」
ちょっと確認したい時なんかによさそうですね。フォントやフォンサイズなどといったテキストに関するCSSを手軽に設定できる「CSS Type Set」を使ってみまし…
-

リスト化したテキストを円になるように配置してくれるjQueryプラグイン「Extremes」
ちょっと面白そうだったので使ってみました。リスト化した各テキストを円を描くように配置してくれるjQueryプラグイン「Extremes」です。使い方や機能がとて…
-

レンガ風に要素を綺麗に並べてグリッドレイアウトが作れる「The Wookmark jQuery pl…
Pinterestのように高さの異なる要素をレンガ風に綺麗に並べて、簡単にグリッドレイアウトを作ってくれる「The Wookmark jQuery plugin…


