ちょっと確認したい時なんかによさそうですね。フォントやフォンサイズなどといったテキストに関するCSSを手軽に設定できる「CSS Type Set」を使ってみました。フォントカラー、太字、イタリック、左揃え、中央揃え、右揃えなどといったテキストに関するCSSを簡単に指定していくだけで、コードを取得できます。ということで以下使い方です。
[ads_center]
使い方
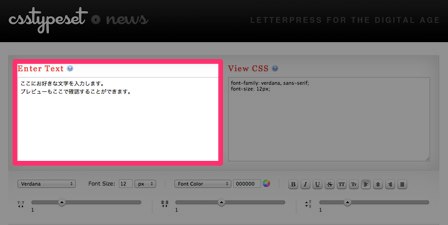
こんな感じで、まずは「Enter Text」のボックスに好きな文字を入力していきます。ちなみに設定を変更する度にここでプレビューも確認することができます。

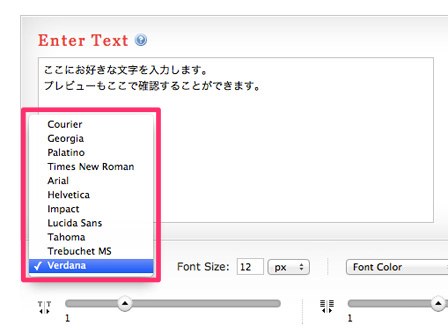
フォントもこんな感じでいくつか選ぶことができます。

他にもletter-spacingやline-heightなんかも設定することができます。で、最後に「View CSS」でコードを取得でます。便利ですね。

ということで、テキストのCSSを手軽に設定できて、プレビューもすぐに反映されるのでテキストをスタイリングする時に活用していきたいですね。
以下からご利用できます。