- ホーム
- 過去の記事一覧
Web
-

Feedlyに簡単にアクセスできるChrome拡張機能
前はFeedlyからPocketに送っていたんですが、ここ最近はFeedlyのSaved For Later(あとで読む機能)にチェックをつけてまとめて読んでい…
-

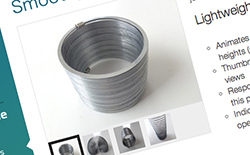
jQueryプラグインでレスポンシブ対応のズーム機能付イメージビューア「Smoothproducts…
SmoothproductsというjQueryプラグインを使えば、レスポンスに対応したズーム機能付きのイメージビューアを実装することができます。プロダクトの写真…
-

垂直・水平方向に文字が移動するアニメーションを実装できるjQueryプラグイン「funnyText.…
funnyText.jsというjQueryプラグインを使えば、垂直や水平方向に文字が移動するアニメーションを実装することができます。見ていておもしろいアニメーシ…
-

軽量で嬉しい!画像を拡大ズームしてくれるjQueryプラグイン「Leroy Zoom」
Leroy ZoomというjQueryプラグインを使えば、画像を拡大ズームさせる機能を実装することができます。軽量で使い方もシンプルなのが嬉しいですね。画像の上…
-

Pinterestのように要素を整理させることができるjQueryプラグイン「Salvattore」…
SalvattoreというjQueryプラグインを使えば、Pinterestのように要素を綺麗に整理させることができます。実際のデモでは各ブレイクポイントに応じ…
-

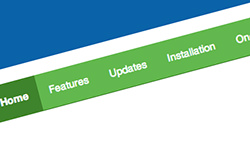
スクロールしても常にナビゲーションメニューが上部に固定されるjQueryプラグイン「stickUp」…
stickUpというjQueryプラグインを使えば、スクロールしてもナビゲーションメニューを常に上部に固定配置させることができます。ブラウザのウィンドウの上部に…
-

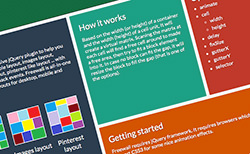
レスポンシブ対応のグリッドレイアウトを実装できるjQueryプラグイン「Freewall」
FreewallというjQueryプラグインを使えばレスポンシブに対応したグリッドレイアウトを実装することができます。ブラウザ幅によってレイアウトが柔軟に最適化…
-

jQueryプラグインでメガメニューを実装できる「Accessible Mega Menu」
Accessible Mega MenuというjQueryプラグインを使えばメガメニューを実装することができます。たくさんのナビゲーションメニューがある時なんか…
-

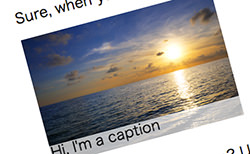
画像やDOM要素の上にキャプションを表示することができるjQueryプラグイン「Captall」
CaptallというjQueryプラグインを使えば、画像や設定したDOM要素の上にキャプションを表示することができます。実際のデモではマウスオーバーするとキャプ…
-

jQueryプラグインでタブ機能が実装できる「Tabslet」
TabsletというjQueryプラグインを使えばWebサイトにタブ機能を実装することができます。タブをクリックすることでそれに対応したコンテンツが表示されます…



