FreewallというjQueryプラグインを使えばレスポンシブに対応したグリッドレイアウトを実装することができます。ブラウザ幅によってレイアウトが柔軟に最適化されるので色んなデバイスで閲覧可能です。ブラウザ幅が変更されることによるコンテンツ移動のアニメーションもスムーズでいい感じですね。
[ads_center]
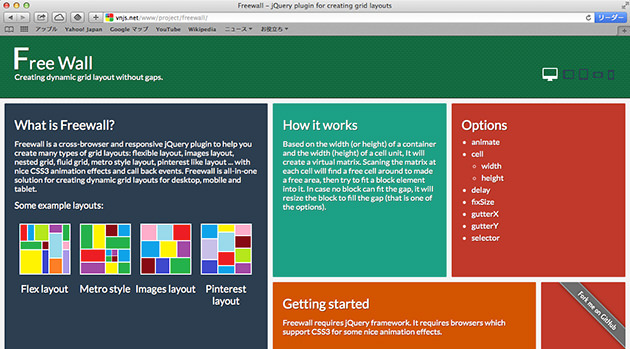
Freewallの使い方

Freewall
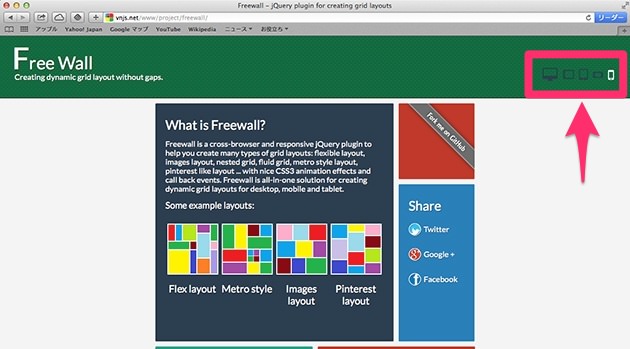
実際のデモでは画面右上にあるアイコンから横幅を変更した時の動作をチェックすることができます。

<script>
$(function() {
var wall = new freewall("#container");
wall.fitWidth();
});
</script>
ブログのトップページなんかで使ってみたいですね。