- ホーム
- 過去の記事一覧
JavaScript
-

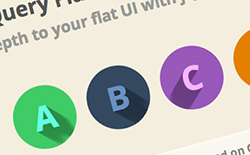
フラットデザインに影をつけてくれるjQueryプラグイン「jQuery Flat Shadow」
フラットデザインのUIに影(シャドウ)をつけてくれるjQueryプラグイン「jQuery Flat Shadow」をご紹介します。フラットデザインにもう一手間加…
-

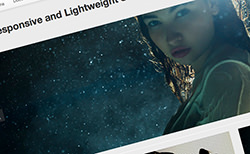
レスポンシブ対応で優雅なエフェクトが印象的なjQueryスライダー「Juicy Slider」
レスポンシブに対応している軽量のjQueryスライダー「Juicy Slider」をご紹介します。エフェクトがとっても優雅な感じで素敵ですね。min版が約2KB…
-

ユニークなエフェクトを実装できるjQueryイメージスライダー「Coin Slider」
ユニークなエフェクトで画像がスライドしていくjQueryイメージスライダー「Coin Slider」の備忘録。イメージスライダーとしての必要な機能も揃っている上…
-

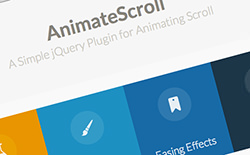
面白いエフェクトのページ内スクロールを実装できるjQueryプラグイン「AnimateScroll」…
ページの任意の場所にスクロールできるjQueryプラグイン「AnimateScroll」が面白いですね。バウンスなどのエフェクトを与えることができるので、ちょっ…
-

タッチ操作やレスポンシブにも対応したカルーセルを実装できるjQueryプラグイン「Owl Carou…
素晴らしいカルーセルを実装できるjQueryプラグインがあったのでご紹介します。タッチ操作やレスポンシブにも対応している「Owl Carousel」です。スマホ…
-

フリップ効果が特徴的なレスポンシブ対応のLightbox風jQueryプラグイン「flipLight…
レスポンシブ対応のLightbox風jQueryプラグイン「flipLightBox」がよさそうだったのでメモがてらご紹介します。クリックした画像はフリップで表…
-

立体的なナビゲーション表示を実装することができるjQueryプラグイン「Box Lid」
立体的なナビゲーション表示を実装できるjQueryプラグイン「Box Lid」が面白かったので備忘録。実際のデモでは左のナビゲーションアイコンにマウスオーバーす…
-

多層に重なり合う美しいグラデーションの背景を実装できるjQueryプラグイン「SHARDS」
多層に重なり合う美しいグラデーションの背景を実装できるjQueryプラグイン「SHARDS」をご紹介します。ページをリロードする度にランダムで形が変化するのも面…
-

画像を綺麗に整列させるjQueryプラグイン「CollagePlus」
画像を綺麗に整列させる便利なjQueryプラグイン「CollagePlus」がよかったのでメモがてらご紹介します。イメージギャラリーとかに使ってみたいですね。実…
-

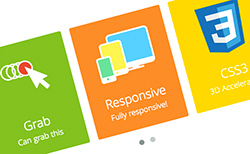
レスポンシブ対応のタブとアコーディオンで切り替わるjQueryプラグイン「Easy Responsi…
今すぐにでも使いたいjQueryプラグインを見つけたので備忘録。レスポンシブ対応のタブパネルを実装できる「Easy Responsive Tabs to Acc…



