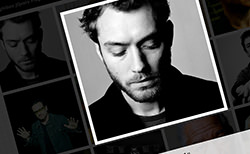
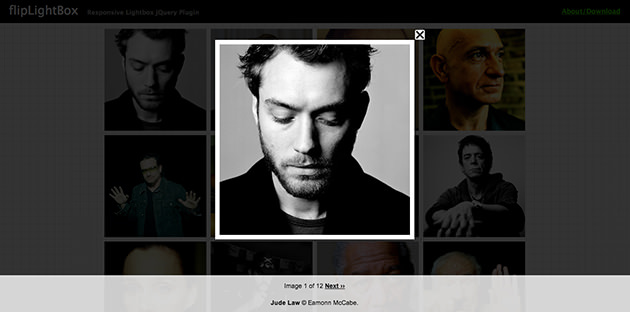
レスポンシブ対応のLightbox風jQueryプラグイン「flipLightBox」がよさそうだったのでメモがてらご紹介します。クリックした画像はフリップで表示されます。違和感のないさりげないエフェクトがとても素敵ですね。画面の下部には上に向かってテキストバーがスライド表示されます。
[ads_center]
使い方

見た目もシンプルで使いやすそうですね。前後のナビゲーションリンクはテキストバーのところに表示されます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="fliplightbox/fliplightbox.min.js"></script>
<script type="text/javascript">
$('body').flipLightBox()
</script>
aタグにはflipLightBoxというクラス名を付与します。
<a href="lightbox-image.jpg" class="flipLightBox">サムネイル画像など<span>サンプルテキスト</span></a>
オプションではフリップのスピードやボーダーカラーを設定できます。
$('body').flipLightBox({
lightbox_flip_speed: 500,
lightbox_border_color: '#666666'
})
レスポンシブな画像ギャラリーを作る際によさそうですね。