今すぐにでも使いたいjQueryプラグインを見つけたので備忘録。レスポンシブ対応のタブパネルを実装できる「Easy Responsive Tabs to Accordion」です。シンプル&軽量で素晴らしいですね。ブラウザ幅を縮小していくとタブパネルからアコーディオンに切り替わるのが特徴です。タブは水平・垂直も可能です。
[ads_center]
使い方

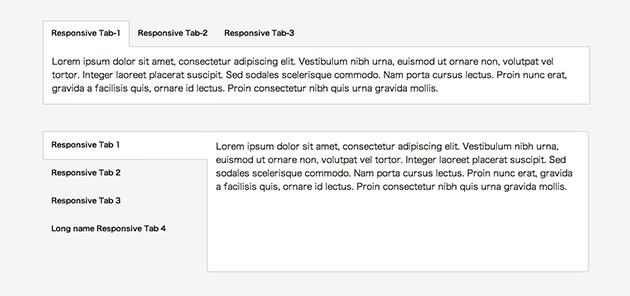
このようなタブパネルからブラウザを縮小していくと。

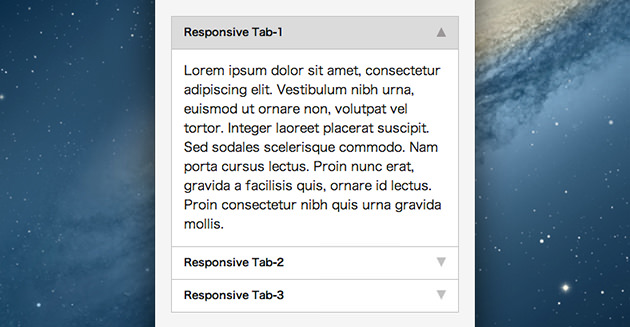
こんな感じでアコーディオンに切り替わります。ブレイクポイントは768pxになっています。以下はHTMLです。
<div id="demoTab">
<ul class="resp-tabs-list">
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
<div class="resp-tabs-container">
<div>...</div>
<div>...</div>
<div>...</div>
</div>
</div>
easyResponsiveTabsを呼び出します。
$('#demoTab').easyResponsiveTabs();
オプションもあります。
$("#demoTab").easyResponsiveTabs({
type: 'default', // default、vertical、accordionが指定可能
width: 'auto', // 幅を指定
fit: true // 100%コンテナにフィットさせるかどうか
});
同じページに複数のタブを設置するのも可能とのこと。これは今後のWeb制作でかなり役立ちそうですね。ダウンロードや詳細は以下からどうぞ。
Easy Responsive Tabs to Accordion