- ホーム
- 過去の記事一覧
JavaScript
-

画像にマッチした背景色を配色してくれる「jquery.adaptive-backgrounds.js…
jquery.adaptive-backgrounds.jsは、画像から最も支配的な色を抽出し、その背景にふさわしい色を配色するためのjQueryプラグインです…
-

CSS3を使ったレスポンシブ対応スライダーを実装できるjQueryプラグイン「jcSlider」
jcSliderは、アニメーションを使用しないスライダーのプラグインです。すべてをCSS3で指示します。距離やサイズを計算する必要は一切ありません。スライダーの…
-

画像ズーム効果によるシンプルなライトボックスを実装できる「Zoomify」
Zoomifyは、画像のズーム効果を備えたシンプルなライトボックスのためのjQueryプラグインです。完成するページはとにかくシンプルです。整列された画像をクリ…
-

アイテムを追加するとカートがスライド表示される「Add To Cart Interaction」
Add To Cart Interactionは、アイテムをカートに追加するボタンをクリックしたときに、カートをスライド表示させる機能を実装できます。JSとCS…
-

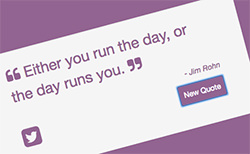
ランダムにテキスト(クオート)を表示させる「Random Quote Machine」
Random Quote Machineは、設定したデータのなかからランダムにテキスト(クオート)を表示させることができます。jQueryとJSONが使われてお…
-

サイズが異なる画像でもキレイに表示できるギャラリー実装「xGallerify」
xGallerifyはギャラリーを作成するのに最適なjQueryプラグインです。軽量なファイルでできており、容量はわずか3KBしかありません! さらに、レシポン…
-

レスポンシブ対応の整列されたフォトギャラリー「Bootstrap Photo Gallery jQu…
Bootstrap Photo Galleryはフォトギャラリーを作成するのに最適なjQueryプラグインです。このプラグインひとつで画像がグリッド形式で表示さ…
-

コンテンツをかっこいいアニメーションページで魅せるjQueryプラグイン「bringins」
bringinsはWebページ上のコンテンツを、アニメーションページとして表示させるjQueryプラグインです。新たにページを作成するまでもないコンテンツの表示…
-

テキストがアニメーションで切り替わっていく「jquery-bubble-text」
jquery-bubble-textは、テキストが次々に切り替わっていくアニメーションを実装できるjQueryプラグインです。自分が指定したテキストをアニメーシ…
-

サクサク動作する軽量なアコーディオンを実装できる「cascadingDivs」
cascadingDivsはjQueryとCSS3を使ってつくられた軽量なアコーディオンです。サクサク動作する水平スライダーのようなアコーディオンなので、ストレ…



