- ホーム
- 過去の記事一覧
JavaScript
-

セクションごとにスクロールしてくれる「jQuery Scrollify」
jQuery ScrollifyはセクションごとにスクロールしてくれるjQueryプラグインです。1つのページのなかでセクション単位でスクロールしていける機能を…
-

軽量でシンプルで依存性のないカルーセルを実装できる「Siema」
Siemaは軽量でシンプル、そしてjQueryなどの依存性のないカルーセルを実装することができるスクリプトです。マークアップ、使い方ともにシンプルなので、手軽に…
-

jQuery依存なしのシンプルなライトボックス機能を実装できる「Lightbox」
LightboxはjQueryに依存することなくシンプルなライトボックス機能を実装することができます。さまざまなブラウザをサポートしているほか、オプションもそれ…
-

テキストを自動スクロールできる「jquery.autoscroll-text-tape」
jquery.autoscroll-text-tapeはテキストを水平に自動でスクロールさせることができるjQueryプラグインです。自動でスクロールさせたりホ…
-

動きがオシャレなアニメーションのサイドナビゲーション「AnimatedSideNav」
AnimatedSideNavは、動きがオシャレなアニメーションによるサイドナビゲーションバーを実装することができます。jQueryとTweenMax(GSAP…
-

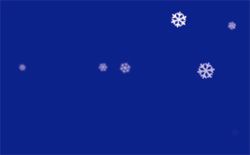
Webページに雪を美しく降らせる冬にピッタリのjQueryプラグイン「Flurry」
FlurryはWebページに雪を美しく降らせてくれるアニメーションを実装することができるjQueryプラグインです。多彩なオプションも用意されているので、カスタ…
-

レスポンシブ対応で軽量なハンバーガーメニューを実装できる「elmenu」
elmenuはレスポンシブに対応した軽量のハンバーガーメニューを実装することができるjQueryを活用したメニューシステムです。圧縮版で2KBほどと非常に軽いの…
-

シンプルな機能で使いやすいjQueryによる水平スライダー「Linear Slider」
Linear Sliderはシンプルな機能性による水平スライダーを実装することができるjQueryプラグインです。使い方・機能ともにシンプルなので手軽で使いやす…
-

レスポンシブ対応で軽量なフェードスライドショーを実装する「EasyFader Plugin Demo…
シンプルなフェードアニメーションによるスライドショーを実装することができる「EasyFader Plugin Demo」をご紹介します。レスポンシブにも対応して…
-

プログレスバーつきのカッコいいイントロページを実装する「Animated Intro With jQ…
シンプルなアニメーションがとてもカッコいいイントロページを実装する「Animated Intro With jQuery」をご紹介します。プログレスバーつきで、…




