FlurryはWebページに雪を美しく降らせてくれるアニメーションを実装することができるjQueryプラグインです。多彩なオプションも用意されているので、カスタマイズ性にも優れています。
雪のユニコード文字を使って実装できる
Flurryのダウンロードや具体的な使い方は以下のページからどうぞ。ファイルをダウンロードすれば実際のデモ動作も見ることができます。
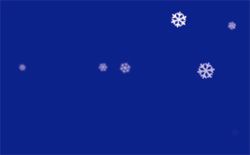
デモでは画面内に雪が降ってくるアニメーションを確認できます。しんしんとゆっくり降り注いでくる雪は、冬にはピッタリのエフェクトですね。
また、画像やCSSファイルに依存することなく雪のユニコード文字を使って実装できるのもうれしいポイントの一つです。
雪が降ってくるときには雪がDOMに追加され、雪が消えていくときに削減されます。雪が多すぎるとパフォーマンスに影響を与える可能性があるので、そのあたりに気をつけたいところです。
オプションには、character、color、height、frequency、speed、small、large、wind、windVariance、rotation、rotationVarianceなど、たくさんの項目が用意されているので、自分好みにカスタマイズしてFlurryを実装したい人にはピッタリです。
使い方もシンプルでわかりやすいことから、気軽に実装できるのではないでしょうか?
また、ブラウザはChrome 54、Firefox 49、IE 11、Edge 38でテスト済みとのこと。
Webページ内に雪を降らせてくれるアニメーションで、冬のイメージをグッと高めたいという人は、ぜひFlurryを活用してみてください。