jquery.autoscroll-text-tapeはテキストを水平に自動でスクロールさせることができるjQueryプラグインです。自動でスクロールさせたりホバーしたときにだけスクロールさせたりといったことができます。
jquery.autoscroll-text-tape
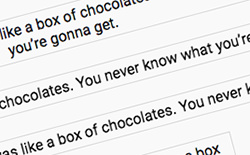
以下、jquery.autoscroll-text-tapeの実際のデモページになります。
デモページでは、WITHOUT PLUGIN、WITH PLUGIN (DEFAULT)、WITH PLUGIN (MOVE ON HOVER)といったサンプルがいくつか用意されています。
テキストが自動で水平方向にスクロールしているものやホバー時にスクロールされるものなどの動作を確認できます。
ちなみに、ホバーしたときにスクロールをするか否かはオプションの「moveOnHover」で設定可能です。ホバー時にスクロールしたい場合はここの値を「true」にすればOKです。
ほかにも、speedやtapeOffsetというオプションも用意されています。スクロールのスピード調節は「speed」から設定します。値は「slow」「normal」「fast」のなかから指定可能です。
また、ブラウザ幅を縮小・拡大してみるとわかると思いますが、デモはレスポンシブにも対応しています。
PC、スマホ、タブレットなどいろんなデバイスで見れるテキストの自動スクロールを実装したいという人は、ぜひ「jquery.autoscroll-text-tape」を活用されてみてはいかがでしょうか?
jquery.autoscroll-text-tapeのダウンロードや詳細は以下からどうぞ。