- ホーム
- 過去の記事一覧
JavaScript
-

レスポンシブに対応した垂直タイムライン「Building a Vertical Timeline W…
Building a Vertical Timeline With CSS and a Touch of JavaScriptは、レスポンシブに対応した垂直型の…
-

スクロールすると上部にナビゲーションが固定される「Scroll To Top Then Fixed …
Scroll To Top Then Fixed Navigation Effect With jQuery and CSSは、スクロールすることでナビゲーショ…
-

テキストをスクランブルしながら表示していく「Text Scramble Effect」
Text Scramble Effectはテキストをカシャカシャとスクランブルしながら指定したテキストを表示していくスクリプトです。文字をただ表示させるのではな…
-

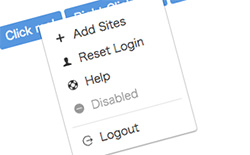
使いやすいコンテキストメニューを実装できる「basicContext」
basicContextはシンプルで使いやすいコンテキストメニューを実装できるのが特徴です。Webアプリなどで操作性のいいコンテキストメニューを取り入れたいとい…
-

シンプルでお洒落なアニメーションつき天気予報「Animated Weather Cards」
お洒落なアニメーションがついた天気予報カード「Animated Weather Cards」のチュートリアルをご紹介します。ミニマルなデザインがシンプルでとって…
-

ミラーエフェクトによるかっこいいスライドショー実装「Mirror Effect」
Mirror EffectはWebサイト内でかっこいいミラーエフェクトによるスライドショーを実装できるのが特徴です。画像を反転させてミラーに映っているかのような…
-

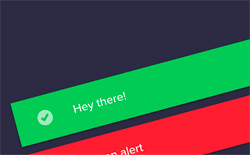
シンプルでレスポンシブ対応のカッコイイ通知を表示できる「Notyf」
Notyfはシンプルでレスポンシブに対応したカッコイイ通知を表示させることができるVanilla JavaScriptによる通知プラグインです。jQueryを必…
-

滑らかなアニメーションでモバイルサイトに最適なメニュー実装「4PXMMenu」
4PXMMenuはモバイルサイトに最適なメニューを実装することができるjQueryプラグインです。滑らかでさりげなく、美しいアニメーションでメニューを表示させる…
-

手軽に使えるカウントダウンタイマーを実装できる「jQuery Countdown」
jQuery Countdownは手軽に使えるカウントダウンタイマーを実装することができるjQueryプラグインです。HTML5によるtimeタグを用いたカウン…
-

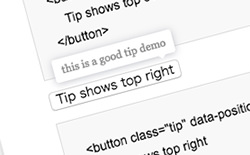
シンプルなUIで使いやすいツールチップ実装「Tip」
TipはシンプルなUIによる使いやすいツールチップを実装することができるjQueryプラグインです。デザインもシンプルで、ツールチップを表示させるポジションも細…



