Text Scramble Effectはテキストをカシャカシャとスクランブルしながら指定したテキストを表示していくスクリプトです。文字をただ表示させるのではなく、動きを加えながらユーザーに見せたいときに便利ですね。
Text Scramble Effect
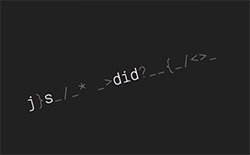
以下のページからText Scramble Effectの実際のデモ動作を確認できます。
デモでは文字をカシャカシャとスクランブルしながら目的のテキストを表示しています。どこか映画のワンシーンのような、そんな雰囲気を感じさせるアニメーションですね。
実際のコードもとてもシンプルで軽量なので、気軽に導入できるのではないでしょうか。
また、デモでは表示させるテキストは「phrases」という変数に格納されています。表示される順番も、単純に上に記述されたテキストから表示されていき、一番最後のテキストが表示されたあとは、ループしてまた上から順番に表示されます。
Text Scramble Effectはシンプルな機能ですが、テキストに動きがついているのとついていないのとでは、ユーザーの注目度も大きく変わってくると思います。
どうしても見てほしいテキストや注目してほしいテキストがあるという人は、ぜひText Scramble Effectを参考にしてみてはいかがでしょうか?
というわけで、テキストをカシャカシャと動かしながら目的の文字を表示していく「Text Scramble Effect」のご紹介でした。
Text Scramble Effectの実際のコードは以下からどうぞ。