お洒落なアニメーションがついた天気予報カード「Animated Weather Cards」のチュートリアルをご紹介します。ミニマルなデザインがシンプルでとっても可愛くてお洒落です。アニメーションつきの天気予報を実装したい方はぜひ参考にしてみてください。
Animated Weather Cards
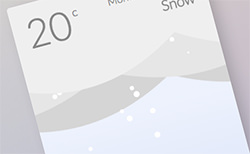
以下、Animated Weather Cardsの実際のデモになります。
デモでは画面中央に天気予報を知らせてくれるカードが表示されます。気温、日付、天気といった情報に加え、その天気に応じた絵やアニメーションも表示されるので、直感的にその日の天気予報を把握しやすいです。
カードの上部には天気のアイコンが横一列に表示されており、各アイコンをクリックすることで、その天気のカードをチェックすることができます。どのカードもとても可愛くて思わず見入ってしまいますね。
Animated Weather Cardsは、JavaScriptとCSSを使って実装されています。
というわけで、シンプルでお洒落なアニメーションがついた天気予報を実装したい方は、ぜひ「Animated Weather Cards」を参考にしてみてはいかがでしょうか。
Animated Weather Cardsの実際のコードは以下からチェックできます。