TipはシンプルなUIによる使いやすいツールチップを実装することができるjQueryプラグインです。デザインもシンプルで、ツールチップを表示させるポジションも細かく指定できるのがいいですね。
Tip
以下、Tipの実際のデモページになります。
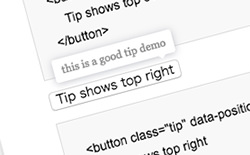
デモ
デモページには、top left、top center、top right、left、right、bottom left、bottom center、bottom righに表示されるツールチップのサンプルが用意されています。
マウスカーソルをボタンにマウスオーバーすると、ツールチップが指定された位置に表示される仕組みです。
余計な装飾もなくシンプルでスッキリしたデザインがとても見やすくていいですね。表示されるツールチップには、うっすらシャドウがかかっているので、自然な立体感が備わっています。
また、各サンプルの下には実際のコードも記述されているので、具体的にどのように実装するのかも同時にチェックできます。
セッティングできる項目には、target、tip、position、TIP_WRAP、TIP_CONTENTといったものが用意されています。カスタマイズしたい人は、ここの項目を設定してあげればOKです。
というわけで、シンプルで使いやすく、いろいろな位置に表示させることができるツールチップを実装したいという人は、ぜひ「Tip」を活用されてみてはいかがでしょうか?
Tipの詳しい実装方法やダウンロードに関しては以下のページからどうぞ。
Tip