- ホーム
- 過去の記事一覧
JavaScript
-

下へ引いてページをリフレッシュ(リロード)できる「pull-to-reload」
pull-to-reloadは、Webページ内で下へ引くだけでページをリフレッシュ(リロード)することができるスクリプトです。Webアプリケーションやシングルペ…
-

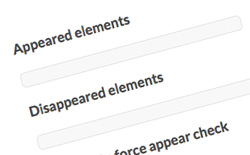
ビューポート外のコンテンツ表示を防止できる「jQuery.appear」
jQuery.appearは、元々は非表示となっているものや、ビューポート外にあるコンテンツの表示を防止するためのプラグインです。簡単に言うと、わざわざ表示させ…
-

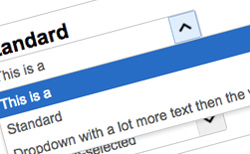
選択ボックスの選択肢をドロップダウンリストで表示できる「vDrop」
vDroppは、選択ボックスの選択肢をドロップダウンリストで表示してくれるとても軽量なjQueryプラグインです。このような仕様は様々なところで活躍します。EC…
-

上下左右にオフキャンバスのナビゲーションを実装できる「js-offcanvas」
js-offcanvasは、上下左右にオフキャンバスのナビゲーションを実装できるjQueryプラグインです。「オフキャンバス」とは、通常時は見えていない様子のこ…
-

音楽のリズムに合わせてボタンなどに躍動感を与える「Rythim.js」
Rythm.jsは、あなたのホームページに躍動感を与えてくれるjsライブラリです。具体的なイメージですが、ページ内で流れる音楽(BGM)のリズムに合わせて、設置…
-

コンテナにテキストをフィットさせれるjQueryプラグイン「textfit.js」
textfit.jsは、コンテナ内に表示するテキストをフィットさせることができるjQueryプラグインです。ブラウザサイズを縮小してもテキストのレイアウトを保持…
-

フレキシブルなカルーセルスライダーを実装できる「flexible-bootstrap-carouse…
flexible-bootstrap-carouselは、フレキシブルなカルーセルスライダーを実装することができるjQuery(Bootstrap)プラグインで…
-

フェード、スライド、水平、垂直などカスタマイズ性の高いスライダー「Prrple Slider」
Prrple Sliderはフェードアニメーションやスライド、ループ、水平、垂直など高いカスタマイズ性を有するjQueryプラグインです。タッチスワイプにも対応…
-

シンプル・軽量・レスポンシブなスライダー実装「jQuery Slideshow」
jQuery Slideshowはシンプルで軽量、そしてレスポンシブにも対応したスライダーを実装することができるjQueryプラグインです。マークアップや使い方…
-

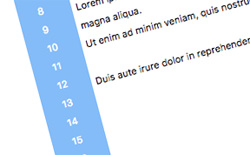
テキストエリア(textarea)などで行番号を追加できるjQueryプラグイン「bcralnit.…
bcralnit.jsはテキストエリア(textarea)やpre、divなどで行番号を追加させることができるjQueryプラグインです。Webページ内でHTM…



