vDroppは、選択ボックスの選択肢をドロップダウンリストで表示してくれるとても軽量なjQueryプラグインです。このような仕様は様々なところで活躍します。ECサイトの商品検索での絞り込み、お問い合わせフォーム画面の入力補助などで特に多く見られます。メリットとして、見える情報量が最小限で済むので、シンプルなページを作成できます。
また、選択肢があらかじめ準備されているので、ユーザーにサイトの使いやすさを提供できます。それでは、vDropについて詳しく見ていきましょう。
vDrop
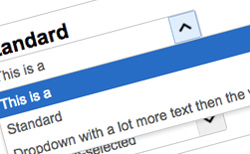
以下、vDropのデモページになります。
デモ
vDropを使用する際、jQueryライブラリを必ず読み込みましょう。これにより、ページの読み込みスピードも上がります。
そして、[vdrop.min.css]と[jquery.vdrop.min.js]を以下のように読み込みます。ファイル内の「dist」というファイルの中にあります。「source」ファイルにある[vdrop.less]と[jquery.vdrop.js]と間違えないように注意してください。
<link href="vdrop.min.css" rel="stylesheet"> <script src="jquery.vdrop.min.js"></script>
jsでは、select要素で関数を呼び出します。
$('select').vDrop();
最後に以下の指示を行い、ドロップダウンリストを完成させます。150とはリストが表示されるスピードのことです。単位はミリ秒なので、これは0.2秒ということになります。
$('select').vDrop({
transitionSpeed: 200,
allowMultiple: true,
});
プラグインの配布サイトでは、残念ながら詳しい使用方法が記載されていません。
ドロップダウンリストを簡単に設置はできますが、最低限の指示のみとなります。しかし、シンプルなデザインにこだわらず、CSSを利用して様々なデザインを楽しむことが可能です。「ドロップダウンリストの機能のみが欲しい」という方にぜひチェックしていただきたいです。
ダウンロードは以下からどうぞ。