- ホーム
- 過去の記事一覧
JavaScript
-

テーブルを綺麗なデザインにしてくれたり並び替え(ソート)もできるjQuery「tablesorter…
jQueryのプラグインで、テーブルをフレキシブルなデザインにしてくれたり並び替え(ソート)機能も実装してくれる「tablesorter」を使ってみました。画面…
-

jQueryの基本的なanimateメソッドを使って適当に遊んでみる
jQueryのanimateメソッドを使えば自分で好きなようにアニメーションを作ったりできるみたいなので試してみました。実際にちゃんと使ったことがなかったので勉…
-

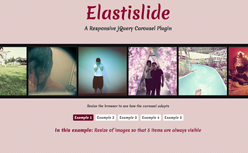
jQueryプラグインのレスポンシブなカルーセルのスライダー「Elastislide」を使ってみた
jQueryプラグインで画面のサイズによってレイアウトを合わせてくれるレスポンシブなスライダー「Elastislide」を使ってみました。カルーセルタイプのスラ…
-

マウスオーバーでメニュー以外の全体にオーバーレイがかかるクールなナビゲーションメニュー「Overla…
とてもかっこいいナビゲーションメニューを実装できるjQueryプラグイン「Overlay Effect Menu with jQuery」を使ってみました。ファ…
-

フレキシブルなjQueryプラグインのアコーディオンパネル「Flexible Slide-to-to…
いい感じのアコーディオンがあったので試してみたところ、とてもよさげだったのでメモがてらエントリー。アコーディオンパネルなんですが、画面サイズを変更してもちゃんと…
-

コンテンツの量に合わせて伸び縮みするシンプルでいい感じのjQueryタブパネル「Organic Ta…
いい感じのタブパネルを実装できるjQueryプラグイン「Organic Tabs」を使ってみました。コンテンツの量に応じてパネルが伸びたり縮んだりする可変式タブ…
-

jQueryの超基本的なアニメーションを試してみる
jQueryの基本的なアニメーションを試してみました。やっぱりアニメーションとなるとやっていて面白いですね。色々な動きがとても簡単にできるので便利です。今回はs…
-

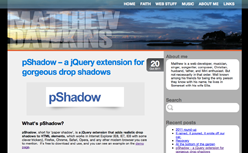
画像やHTML要素に簡単にドロップシャドウをつけられるjQueryプラグイン「pShadow」
個人的にすごく便利で使う機会がありそなjQueryプラグインの紹介です。pShadowというプラグインなのですが、これを使うと自分の好きな画像や要素に超簡単にド…
-

指定した画像を遅らせてローディングさせるjQueryプラグイン「Lazy Karl」の使い方
ちょっと面白そうだったので試してみました。画像を表示させるまでの間にローディング画像表示させることができます。使い方はとても簡単です。これが表示されると一発で読…
-

jQueryのマウス操作のイベントをまとめてみる
マウス操作に関するイベントをまとめてみました。まとめたイベントはmouseover/mouseout、mousedown/mouseup、click、mouse…


