いい感じのアコーディオンがあったので試してみたところ、とてもよさげだったのでメモがてらエントリー。アコーディオンパネルなんですが、画面サイズを変更してもちゃんとそれに合わせて対応してくれるのでこういう可変式なものが最近好きだったりします。だってiPhoneで見てもそれに合わせてくれますもんね。ということで基本的な使い方です。
[ads_center]
使い方
以下のサイトからダウンロードできます。
Flexible Slide-to-top Accordion
デモもありますのでこちらもどうぞ。まあ公式サイトからも見れますが。
ダウンロードしたCSS、JSファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.accordion.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(function() {
$('#st-accordion').accordion();
});
</script>
基本的なマークアップです。
<div id="st-accordion" class="st-accordion">
<ul>
<li> <a href="#">タイトル1<span class="st-arrow">Open or Close</span></a>
<div class="st-content"><p>サンプルです</p></div>
</li>
<li> <a href="#">タイトル2<span class="st-arrow">Open or Close</span></a>
<div class="st-content"><p>サンプルです</p></li>
<li> <a href="#">タイトル3<span class="st-arrow">Open or Close</span></a>
<div class="st-content"><p>サンプルです</p></div>
</li>
<li> <a href="#">タイトル4<span class="st-arrow">Open or Close</span></a>
<div class="st-content"><p>サンプルです</p></div>
</li>
</ul>
</div>
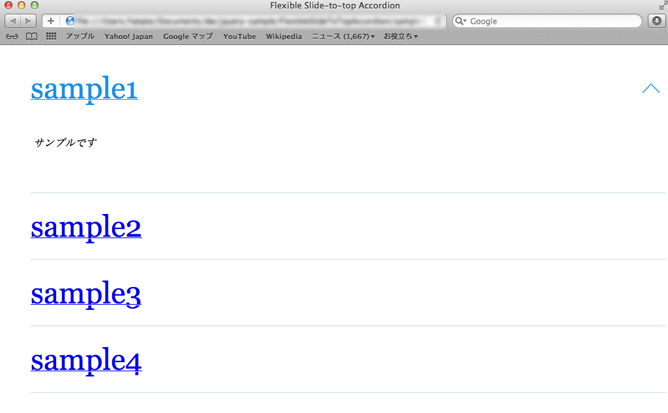
実際のブラウザで確認するとこんな感じになります。

画面のサイズを小さくしてみると。

ちゃんと対応してくれますね。
オプション
オプションもあるので自分に合ったカスタマイズもできるかと思います。例えば以下のように指定してあげるとパネルを開くと、その前に開いていたパネルが自動で閉じるようになります。
$(function() {
$('#st-accordion').accordion({
oneOpenedItem: true
});
});
アニメーションのスピードを変更したい場合はこんな感じで指定してあげます。数値が高いほど遅く、低いほど早くなります。
$(function() {
$('#st-accordion').accordion({
speed: 300
});
});
とまあこんな感じでフレキシブルなアコーディオンをとても簡単に実装できるのでオススメです。







