jQueryプラグインで画面のサイズによってレイアウトを合わせてくれるレスポンシブなスライダー「Elastislide」を使ってみました。カルーセルタイプのスライダーなので結構使う機会がありそうな感じです。アイディア次第で色んな用途に応用が効きそうですね。iPhoneでも確認してみたところ、ちゃんとレイアウトも調整されてスライダーも動作しました。ということで以下、使い方です。
[ads_center]
Elastislideの使い方
以下のサイトからダウンロードできます。
Elastislide – A Responsive jQuery Carousel Plugin
デモもあります。
使い方はとても簡単です。まずはダウンロードしたファイルを読み込みます。最初にhead内にCSSファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="css/elastislide.css" />
あとは</body>の直前にJSを読み込みます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.elastislide.js"></script>
<script type="text/javascript">
$('#carousel').elastislide({
imageW: 180,
minItems: 5
});
</script>
head内に読み込みたい場合は$で括ればいいかと思います。
<script type="text/javascript">
$(function(){
$('#carousel').elastislide({
imageW: 180,
minItems: 5
});
});
</script>
次にHTMLです。
<div id="carousel" class="es-carousel-wrapper">
<div class="es-carousel">
<ul>
<li><a href="#"><img src="images/sample01.jpg" alt="sample01" /></a></li>
<li>...</li>
…
</ul>
</div>
</div>
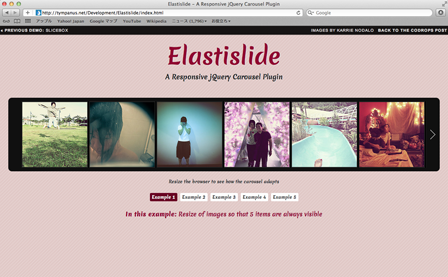
これだけで簡単に実装できます。わかりやすくていいですね。オプションも色々あるので変えてみるとおもしろいです。実際のブラウザではこんな感じに表示されます。

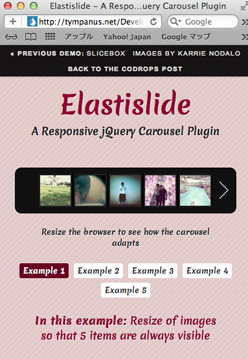
画面サイズを縮小してみると。

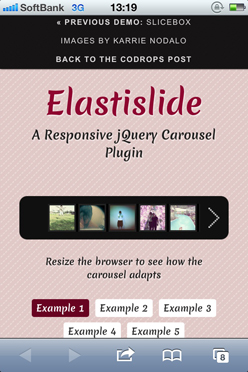
ちゃんと画面に合わせて調整されますね。ちなみにiPhoneでも見てみるとこのようになります。

ちゃんと最適化されて表示されますね。
オプション
オプションではスライドするスピードや画像の横幅なんかを指定できます。
$('#carousel').elastislide({
speed: 200,
easing: 'easeInBack',
imageW: 180,
margin: 3,
border: 2,
minItems: 1,
current: 0,
onClick: function() { return false; }
});
- speed
- スライドする時のスピードです。値を高くすると遅くなり、低くすると速くなります。
- easing
- デフォルトでは特に指定されてないんですが、ここをeaseInBackと指定すると一瞬バックしてからスライドするようになります。
- imageW
- 画像を表示する時の横幅を指定できます。
- margin
- 画像の右側のマージンを指定でき、間隔を調整することができます。
- border
- 画像まわりのボーダーの太さを変更できます。
- minItems
- 画面のサイズを小さくした時に最小限表示させる画像の数を決めることができます。
- current
- ページを読み込んだ時に何番目の画像から表示させるかを指定できます。0から開始されます。
- onClick
- 要素をクリックした時のコールバックを指定することができます。
ということで、なかなかいい感じのスライダーかと思います。