jQueryの基本的なアニメーションを試してみました。やっぱりアニメーションとなるとやっていて面白いですね。色々な動きがとても簡単にできるので便利です。今回はshow、hide、toggle、slideDown、slideUp、slideToggle、fadeIn、fadeOut、fadeToggleを使ってみました。超個人的なメモです。
[ads_center]
show / hide / toggle
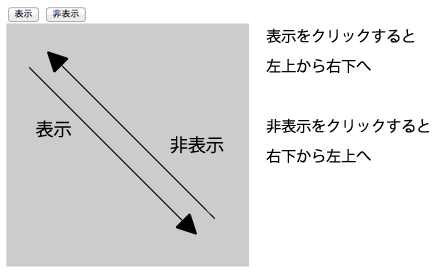
showは左上から右下に向かって非表示の要素を表示させていきます。逆にhideは表示されている要素を右下から左上に向かって非表示にしていきます。toggleはshowとhideを交互に切り替えていきます。
showとhide
まずはshowから見ていきます。以下はsample1というクラス名のボタンをクリックするとboxというクラス名がついている要素を表示させ、sample2というクラス名がついているボタンをクリックすると非表示にするコードです。
JavaScript
<script type="text/javascript">
$(function(){
$('.sample1').click(function(){
$('.box').show('slow');
});
$('.sample2').click(function(){
$('.box').hide('slow');
});
});
</script>
HTML
<input type="button" value="表示" class="sample1" /> <input type="button" value="非表示" class="sample2" /> <div class="box"></div>
CSS
.box {
width: 300px;
height: 300px;
background: #ccc;
display: none;
}
イメージとしてはこんな感じです。

showとhideの中に指定してあるslowはアニメーションのスピードです。他にもnormalやfast、またはミリ秒単位で指定できます。
toggle
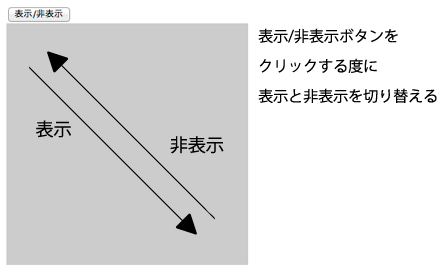
toggleはshowとhideを交互に切り替えることができます。以下は「表示/非表示」のボタンをクリックする度にdiv.boxが表示、非表示と切り替わります。
JavaScript
<script type="text/javascript">
$(function(){
$('.sample').click(function(){
$('.box').toggle('slow');
});
});
</script>
HTML
<input type="button" value="表示/非表示" class="sample" /> <div class="box"></div>
こんな感じです。

次はslideDown、slideUp、slideToggleを見てみます。
slideDown / slideUp / slideToggle
基本的には先程のshowとhideをslideDownとslideUpに、toggleをslideToggleに変えただけです。
slideDownとslideUp
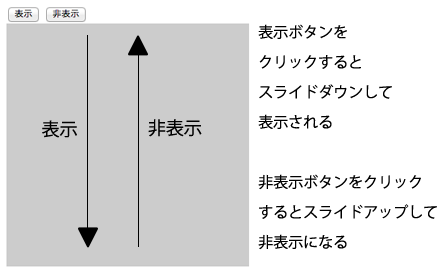
クラス名sample1をクリックするとdiv.boxがスライドして表示され、クラス名sample2をクリックするとスライドして非表示になります。
JavaScript
<script type="text/javascript">
$(function(){
$('.sample1').click(function(){
$('.box').slideDown('slow');
});
$('.sample2').click(function(){
$('.box').slideUp('slow');
});
});
</script>
showとhideは右上から左下、左下から右上と表示/非表示されますが、slideDownとslideUpは上から下、下から上へと表示/非表示します。

slideToggle
先程のtoggleがスライドバージョンになった感じですね。クラス名にsampleがついている表示/非表示ボタンをクリックする度にスライドして表示と非表示が切り替わっていきます。こちらも先程のtoggleをslideToggleに変えただけのコードです。
JavaScript
<script type="text/javascript">
$(function(){
$('.sample').click(function(){
$('.box').slideToggle('slow');
});
});
</script>
これだけで簡単にスライドのアニメーションをつけれることができるのでとても楽ですね。
fadeIn / fadeOut / fadeToggle
最後にfadeIn、fadeOut、fadeToggleを見てみます。こちらも先程のshowとhideをfadeInとfadeOutに、toggleをfadeToggleに変えただけです。
fadeInとfadeOut
fadeInで透明から除々に不透明になって表示されていき、fadeOutで不透明から除々に透明になって非表示になります。
JavaScript
<script type="text/javascript">
$(function(){
$('.sample1').click(function(){
$('.box').fadeIn('slow');
});
$('.sample2').click(function(){
$('.box').fadeOut('slow');
});
});
</script>
なかなか使う機会がありそうな感じです。また、fadeにもfadeToggleというのがありますのでこちらも先程のtoggleと同じくtoggleをfadeToggleに変えただけです。
fadeToggle
クラス名にsampleとついている表示/非表示ボタンをクリックする度に、div.boxがフェードで表示、非表示と切り替わります。
JavaScript
<script type="text/javascript">
$(function(){
$('.sample').click(function(){
$('.box').fadeToggle('slow');
});
});
</script>
とまあこんな感じで超基本的なjQueryのアニメーションをちょっとだけ試してみました。今後は少しずつでも複雑なアニメーションなんかを作れるようになれればいいなと思ってます。