2012年8月〜2012月9月までの当ブログで紹介したjQueryプラグインをまとめてみました。全部で12個ありました。ちなみに前回までのは「当ブログで紹介したjQueryプラグイン19選のまとめ 2012/04 – 2012/07」でまとめてあります。ということで以下、日付が古いものから順にどうぞ。
※ 10月も1個だけ混ざっちゃいました…
[ads_center]
Kwicks for jQuery

クールでお洒落なナビゲーションを簡単に実装することができます。マウスオーバーで拡大するものや、アコーディオンタイプのものまで色々あります。
クールでお洒落なナビゲーションを簡単に実装できるjQueryプラグイン「Kwicks for jQuery」
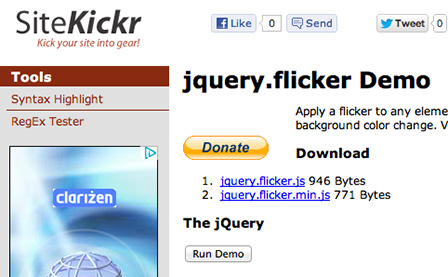
jquery.flicker

指定した要素をパカパカと点滅させることができるとても軽量なjQueryプラグインです。
指定した要素をパカパカと点滅させることができる「jquery.flicker」
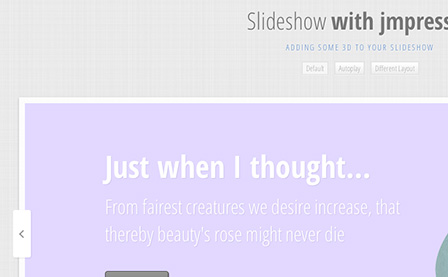
Slideshow with jmpress.js

滑らかで面白い動きで素敵なスライドアニメーションを実装することができます。
スライドアニメーションが素敵なjQueryスライダー「Slideshow with jmpress.js」
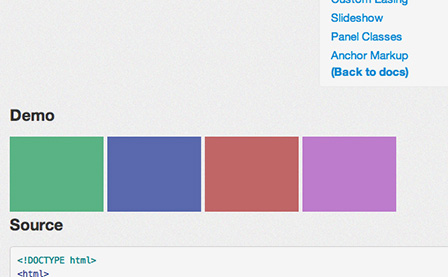
Peity

円グラフ、折れ線グラフ、棒グラフを簡単に作ることができます。
円グラフ/折れ線グラフ/棒グラフを簡単に作れるjQueryプラグイン「Peity」
jQuery WebTicker

ニュースやお知らせなんかに使えるティッカーです。
ニュースやお知らせなどに使えるティッカー「jQuery WebTicker」
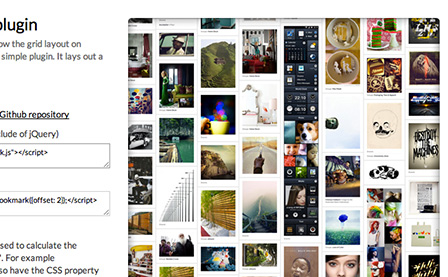
The Wookmark jQuery plugin

高さの異なる要素をレンガ風に綺麗に並べて、簡単にグリッドレイアウトを作ってくれます。
レンガ風に要素を綺麗に並べてグリッドレイアウトが作れる「The Wookmark jQuery plugin」
Extremes

リスト化した各テキストを円を描くように配置してくれます。
リスト化したテキストを円になるように配置してくれるjQueryプラグイン「Extremes」
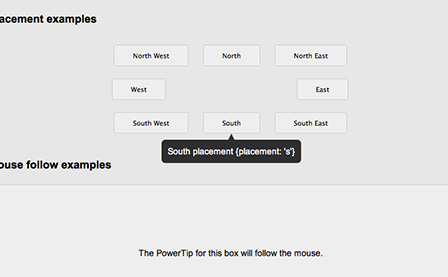
jQuery PowerTip

表示される位置(東西南北)を指定したりすることができる便利なツールチップです。
シンプルな構成で簡単に実装することができるツールチップ「jQuery PowerTip」
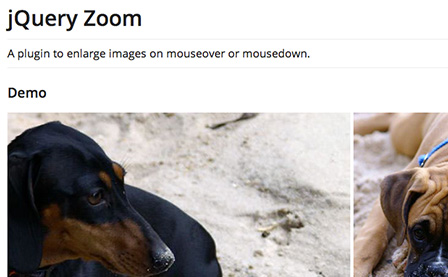
jQuery Zoom

マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグインです。
マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」
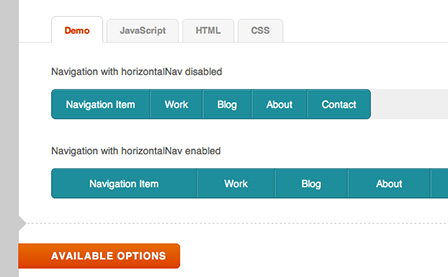
HorizontalNav

ナビゲーションをレスポンシブデザインにしてくれます。
ナビゲーションをレスポンシブデザインにしてくれるjQueryプラグイン「HorizontalNav」
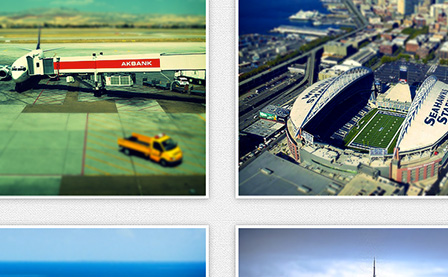
tiltShift.js

指定した画像にチルトシフト効果をプラスしてミニチュア風にしてくれます。
チルトシフト効果でミニチュア風の写真に仕上げてくれるjQueryプラグイン「tiltShift.js」
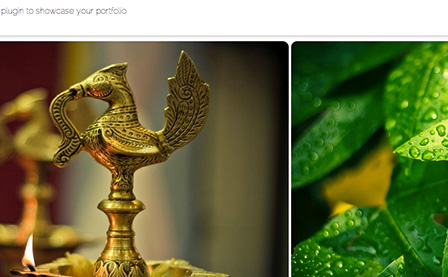
Portfoliojs

ポートフォリオなどでとても素敵なイメージギャラリーを実装することができます。
レスポンシブで横スクロールやキーボード操作も可能なjQueryギャラリー「Portfoliojs」
以上、jQueryプラグインのまとめ12選でした。
前回のまとめもよろしければどうぞ。







