とても軽量でシンプルなjQueryプラグイン「WideText」をご紹介します。ブラウザサイズに合わせてテキストをレスポンシブに表示させることができます。jQueryでタイポグラフィを扱う際に覚えておきたいプラグインですね。以下、使い方です。
[ads_center]
使い方
jQueryとダウンロードしたプラグインを読み込みます。
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script type="text/javascript" src="jQuery.wideText.js"></script>
ブラウザサイズに合わせて可変させたいテキストをセットしていきます。
<script>
$(window).load( function() {
$('.responsive').wideText();
} );
</script>
以下のCSSを追加しておきます。
.wtext {
white-space: nowrap;
display: inline-block;
}
あとは適用したいテキストの要素にクラス名「responsive」を追加するだけでOKです。
<h1>
<span class="responsive">これはサンプルテキストですこれは</span>
<span class="responsive">サンプルテキストですこれはサンプル</span>
<span class="responsive">テキストですこれはサンプルテキストです</span>
<span class="responsive">これはサンプルテキストです</span>
</h1>
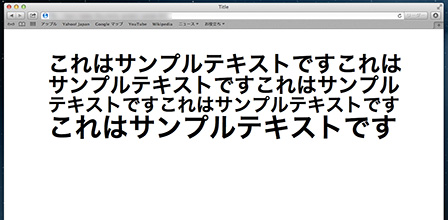
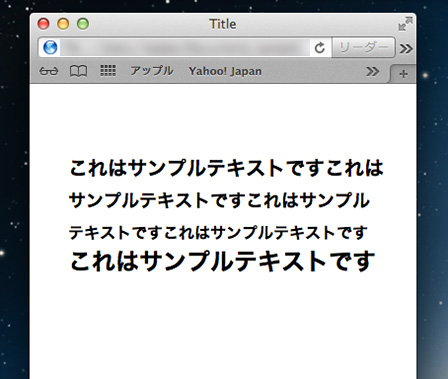
このように、ブラウザサイズを変化させていくと。

行数や行内の文字数は変わることなく、それに合わせてテキストサイズが可変していくので、デザインもそれなりに統一できそうですね。

ということで、シンプルな機能なのでとても使いやすいプラグインでした。以下からダウンロードできます。