- ホーム
- 過去の記事一覧
bl6.jp
-

レスポンシブのサイトチェックに役立つChrome拡張機能「Responsive Inspector」…
Responsive InspectorはレスポンシブWebデザインのサイトチェックをするのに役立つGoogle Chrome拡張機能です。これを使うことでブレ…
-

自由なサイズやカラー指定でダミー画像を生成できる「PLACEHOLD.IT」
PLACEHOLD.ITはWeb製作に役立つダミー画像を生成してくれる便利なWebサービスです。縦横自由なサイズや好きなカラーを指定することができます。手軽に使…
-

ブラウザ幅に応じて画像を切り替えれるレスポンシブ対応のjQueryプラグイン「Data Img」
Data Imgはブラウザ幅に応じて最適なサイズの画像を切り替えて表示させることができるレスポンシブに対応したjQueryプラグインです。単純に1枚の画像サイズ…
-

要素の位置までスクロールしてスピード設定もできるjQueryプラグイン「scrollToBySpee…
scrollToBySpeedは指定した要素の位置までスクロールしてくれるjQueryプラグインです。アニメーションのスピードなどのオプションも設定することがで…
-

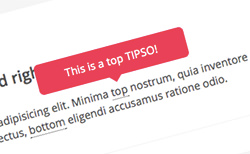
レスポンシブでアニメーションもいい感じのツールチップのjQueryプラグイン「Tipso」
Tipsoはレスポンシブに対応した軽量でアニメーションもいい感じのツールチップを実装できるjQueryプラグインです。ホバーするとツールチップはフェードで表示さ…
-

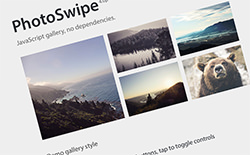
タッチジェスチャーにも対応したイメージギャラリー・PhotoSwipe
PhotoSwipeはスマホやタブレットのタッチジェスチャーにも対応しているJavaScriptイメージギャラリーです。画像をズームしたりピンチインでクローズし…
-

モバイルフレンドリーなコンテンツ固定のjQueryプラグイン「FixedContent.js」
FixedContent.jsはスクロールしてもコンテンツを固定してくれるjQueryプラグインです。モバイルフレンドリーな設計になっており、ブラウザ幅の最小値…
-

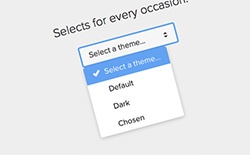
セレクトボックスをオシャレにスタイリングしてくれるJS・CSSライブラリ「Select.js」
Select.jsはセレクトボックスをシンプルでオシャレにスタイリングしてくれるJavaScript・CSSライブラリです。スッキリとしたデザインが特徴的でテー…
-

カスタマイズ性が高いシンプルなモーダルウィンドウのjQueryプラグイン「plainModal」
plainModalはシンプルでカスタマイズ性が高いモーダルウィンドウを実装することができるjQueryプラグインです。モーダルウィンドウの基本的な機能を持ちな…
-

フォームにバリデーションを実装できるjQueryプラグイン「Guardian」
Guardianはフォームにバリデーション機能を実装することができるjQueryプラグインです。フォーム内が空の時や間違った情報を入力している時にはエラーメッセ…



