- ホーム
- 過去の記事一覧
bl6.jp
-

斜めにデザインされたスタイリッシュなjQueryイメージスライダー「Diagonal Slider」…
Diagonal Sliderは斜めにデザインされたクールでスタイリッシュなイメージスライダーを実装することができるjQueryプラグインです。斜めに大胆にカッ…
-

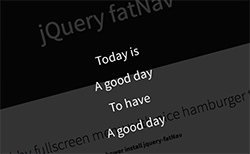
ミニマルテイストなフルスクリーンメニューを実装できる「jQuery fatNav」
jQuery fatNavはミニマルテイストなフルスクリーンのナビゲーションメニューを実装することができます。デモではメニューアイコンをクリックするとオーバーレ…
-

スライドやポップアップなど豊富で快適なアニメーションを実装できる「Animate Transitio…
Animate Transitionはスライド、フェード、バウンス、ポップアップなどといった豊富なアニメーションを実装することができるJSライブラリです。ハード…
-

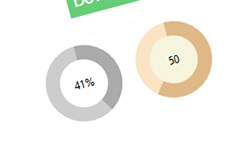
シンプルな円形プログレスバーを簡単に実装できる「CircularLoader.js」
CircularLoader.jsは円形プログレスバーを簡単に実装することができるjQueryプラグインです。シンプルなデザインですが、オプションでプログレスバ…
-

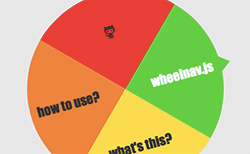
回転するアニメーション付きの円形ナビゲーションを実装できる「wheelnav.js」
wheelnav.jsは回転する円形のナビゲーションを実装することができるスクリプトです。アニメーションを付けることができ、ナビゲーションメニューにある項目をク…
-

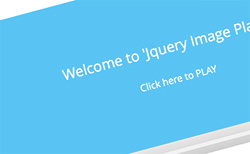
複数の画像を用いて動画プレイヤー風に仕上げることができる「Jquery Image Player」
Jquery Image Playerは複数の画像を用いて動画プレイヤー風に仕上げることができるjQueryプラグインです。動画だと容量も多くなってしまいがちで…
-

カスタマイズしやすい軽量のツールチップを実装できるjQueryプラグイン「TinyTip」
TinyTipはカスタマイズしやすいツールチップを実装することができるjQueryプラグインです。軽量で使い方も簡単なので気軽に取り入れることができます。シンプ…
-

TodoistのChrome拡張機能があったので使ってみた
普段から使っているTodo管理サービス「Todoist」のChrome拡張機能があったのでインストールしてみました。今まではMacのアプリを起動してタスクをチェ…
-

背景画像を滑らかにスライドさせるjQueryプラグイン「Wipe Slider」
Wipe Sliderは背景画像を滑らかにスライドさせることができるjQueryプラグインです。指定された画像はシンプルにスライドでローテーションしていきます。…
-

軽量で軽快なアニメーションをするjQueryプラグイン「jQueryTween」
jQueryTweenは軽量で軽快なアニメーションを実装することができるjQueryプラグインです。とてもダイナミックな動きをするので、注目させたい要素や目を惹…



