- ホーム
- 過去の記事一覧
bl6.jp
-

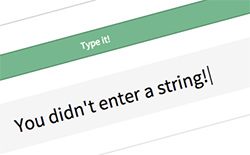
タイピングアニメーションを実装できる「TypeIt」
TypeItはタイピングアニメーションを実装できるjQueryプラグインです。スピード調節やカーソル表示・非表示などカスタマイズも手軽にできるのが特徴です。ちょ…
-

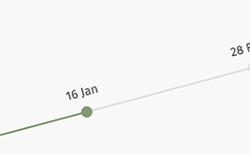
水平方向のタイムラインを実装できる「Horizontal Timeline」
Horizontal Timelineは水平方向に移動可能なタイムラインを実装できます。CSSとjQueryが使われているとのこと。会社の沿革などを縦スクロール…
-

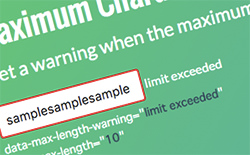
最大文字数の制限を超えたときに警告を表示してくれる「Maximum Characters limit…
Maximum Characters limit exceeded warningは、最大文字数の制限を超えて入力されたときに警告を表示してくれるシンプルなjQ…
-

ホームページを直感的で簡単に作成できるWixの新エディタを使ってみた【PR】
プロが作ったようなホームページを簡単に作成できるウェブサイトビルダー「Wix」。今回新たに多くの機能が追加された新エディタを使ってみたのでご紹介します。直感的な…
-

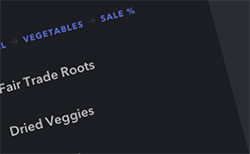
流れるような遅延アニメーションが美しい階層化メニュー実装「Multi-Level Menu」
Multi-Level Menuは流れるような遅延アニメーションが美しい階層化されたナビゲーションメニューを実装できます。下層へ進むにつれて、パンくずリスト仕様…
-

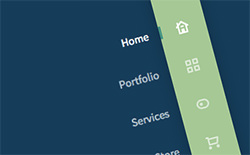
ナビゲーションメニューが伸び縮みする「Stretchy Navigation」
Stretchy Navigationはクリック、タップをすることで伸び縮みするナビゲーションメニューを実装できます。PC、スマホ、タブレットとさまざまなデバイ…
-

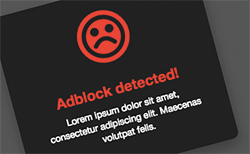
アドブロックを検知してくれる「Adi.js」
Adi.jsはアドブロックを検知してくれるjQueryプラグインです。広告がブロックされている場合、特定の警告メッセージを表示できます。アドブロック対策をしたい…
-

さまざまUIを紹介するサイト「UI Movement」
UI Movementはさまざまな新しいUIを紹介する便利なサイトです。「こういうUIがあったらいいんじゃない?」というインスピレーションをたくさん受けることが…
-

2枚の画像を見比べれるjQueryプラグイン「TwentyTwenty」
TwentyTwentyは2枚の画像を見比べれる便利なjQueryプラグインです。同一のスペース内で真ん中にある起点を左右に動かしながら効率的に画像を見比べるこ…
-

クリーンでシンプルな通知を表示できる「notie.js」
notie.jsはクリーンでシンプルな通知を表示できるJSプラグインです。スッキリしたデザインに違和感のないアニメーションが、さりげないオシャレ感をプラスしてく…



