- ホーム
- 過去の記事一覧
bl6.jp
-

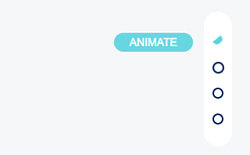
動きがオシャレなアニメーションのサイドナビゲーション「AnimatedSideNav」
AnimatedSideNavは、動きがオシャレなアニメーションによるサイドナビゲーションバーを実装することができます。jQueryとTweenMax(GSAP…
-

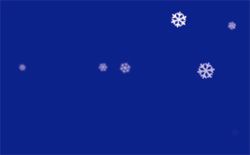
Webページに雪を美しく降らせる冬にピッタリのjQueryプラグイン「Flurry」
FlurryはWebページに雪を美しく降らせてくれるアニメーションを実装することができるjQueryプラグインです。多彩なオプションも用意されているので、カスタ…
-

レスポンシブ対応で軽量なハンバーガーメニューを実装できる「elmenu」
elmenuはレスポンシブに対応した軽量のハンバーガーメニューを実装することができるjQueryを活用したメニューシステムです。圧縮版で2KBほどと非常に軽いの…
-

シンプルな機能で使いやすいjQueryによる水平スライダー「Linear Slider」
Linear Sliderはシンプルな機能性による水平スライダーを実装することができるjQueryプラグインです。使い方・機能ともにシンプルなので手軽で使いやす…
-

レスポンシブ対応で軽量なフェードスライドショーを実装する「EasyFader Plugin Demo…
シンプルなフェードアニメーションによるスライドショーを実装することができる「EasyFader Plugin Demo」をご紹介します。レスポンシブにも対応して…
-

プログレスバーつきのカッコいいイントロページを実装する「Animated Intro With jQ…
シンプルなアニメーションがとてもカッコいいイントロページを実装する「Animated Intro With jQuery」をご紹介します。プログレスバーつきで、…
-

ホバーによるチルトエフェクトを実装できる「Tilt Hover Effects」
指定したアイテムにホバーすることでオシャレなチルトエフェクトを実装することができる「Tilt Hover Effects」をご紹介します。マウスに追従するように…
-

超軽量なホバーカルーセルを実装できる「Hover Carousel」
Hover Carouselは超軽量なホバーで動作するカルーセルを実装することができます。カルーセルに設置された画像にマウスオーバーすることで、左右への移動を可…
-

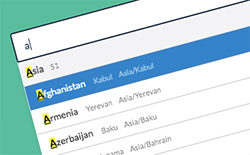
テキスト入力候補を表示させれる「jQuery.Flexdatalist」
jQuery.Flexdatalistはテキスト入力候補を表示させることができるjQueryプラグインです。最初の1文字や2文字などを入力した際に、それにあう候…
-

3Dキューブのようなスライダーを実装できる「cubeTransition.js」
cubeTransition.jsは、CSS 3DトランスフォームとCSSアニメーション、jQueryを活用した3Dキューブのようなエフェクトによるスライダーを…



