number-divider.jsは数字を分割させることができるjQueryプラグインです。シンプルなHTMLタグやinput要素で手軽に数字を分割することができます。
number-divider.js
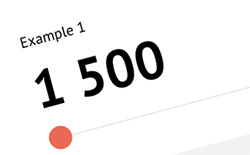
以下、number-divider.jsの実際のデモページです。
デモページには、Example 1とExample 2という2つのサンプルが用意されています。Example 1はdivタグを用いたもの、Example 2はinputタグを用いたものになります。
どちらのサンプルにもスライドバーが設置されており、バーを右へスライド移動させていくことで数字が増加していきます。
数字が1000の位に切り替わるとそこで分割される仕組みです。また、Example 2はスライドバーを動かして数字を変化させるほかにも、入力ボックスに直接数字を入力することも可能です。
number-divider.jsは機能・使い方ともにとてもシンプルなので、手軽に実装できるのがいいですね。オプションもいくつか用意されており、delimiter、divideThousand、delimiterRegExpという項目のセッティングが可能になっています。
というわけで、数字を分割することができるjQueryプラグイン「number-divider.js」のご紹介でした。
number-divider.jsの具体的な使い方やダウンロードは以下からどうぞ。