Recursive Hover Nav (Only CSS)は、シンプルでスタイリッシュなホバーナビゲーションを実装できるのが特徴です。ナビゲーションメニューにホバーすることで、下層にあるメニューが表示されます。滑らかで美しいアニメーションにも注目です。
Recursive Hover Nav (Only CSS)
以下のページから、Recursive Hover Nav (Only CSS)の実際のデモ動作やコードをチェックできます。
Recursive Hover Nav (Only CSS)
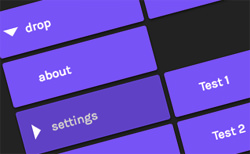
デモでは「drop」と書かれたボタンがあり、ここにホバーするとその下にあるメニューが表示されます。下矢印が付いている「drop」は、ホバーすると下から上へフェードアニメーションしながらメニューが浮かび上がってきます。
さらにその中にある「settings」と「more」には右矢印が付いていて、ここにホバーすると今度は右から左へフェードアニメーションしながら子メニューが表示されます。
滑らかな動きで操作もシンプルなのでとても使いやすいナビゲーションですね。メニューが多いサイトには最適なナビゲーションになるのではないでしょうか?
また、ホバーしない限りメニューは表示されないので、サイトのデザインをゴチャゴチャさせたくない人にも嬉しい仕様といえます。
というわけで、シンプルでスタイリッシュなホバーナビゲーションを実装できる「Recursive Hover Nav (Only CSS)」の紹介でした。