Simple SidebarというjQueryプラグインを使えば、左右どちらでも設定可能なシンプルなサイドバーを実装することができます。メニューアイコンをクリックすると、横からスライドしながらサイドバーが表示されます。
[ads_center]
Simple Sidebarの使い方
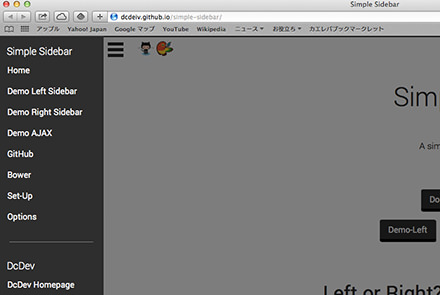
メニューアイコンをクリックすると、こんな感じでサイドバーが出てきます。普段は隠れているので、スペースを有効活用したい時によさそうですね。

以下から実際のデモを確認することができます。
使い方もシンプルでいいですね。
$("$sidebar").simpleSidebar({
sidebar: {
align: 'left' //'right'
}
});
alignにleftかrightを指定することができます。これによりサイドバーを左にするか右にするかを設定することが可能です。
その他のオプションもいろいろと用意されているので、詳細は以下からチェックしてみて下さい。