- ホーム
- 過去の記事一覧
JavaScript
-

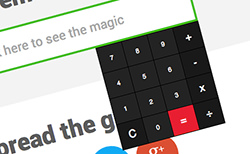
jQueryプラグインで電卓を実装できる「jCalculator」
jCalculatorというjQueryプラグインを使えば入力フィールドに電卓を実装することができます。実際のデモでは、input要素にフォーカスすると、電卓が…
-

ポートフォリオを整理して見やすく表示してくれるjQueryプラグイン「JQuery Portfoli…
JQuery Portfolioは、ポートフォリオのサイトリストを整理して見やすく表示させることができるjQueryプラグインです。各サイトをクリックするとスラ…
-

jQueryプラグイン・2014年上半期56選まとめ
気づいたら2014年も上半期が終わってしまいましたね。そんなわけで、2014年の1〜6月までにご紹介したjQueryプラグインをまとめてみました。今回は全部で5…
-

シンプルなスクロールエフェクトを実装できるjQueryプラグイン「ScrollMe」
ScrollMeというjQueryプラグインを使えば、シンプルでスタイリッシュなスクロールエフェクトを実装することができます。スクロールと同時に要素に設定したア…
-

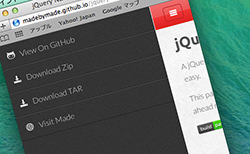
横スライドが素敵!レスポンシブ対応モバイルナビゲーション「jQuery Navobile」
jQuery NavobileというjQueryプラグインを使えば、レスポンシブに対応したモバイルナビゲーションを実装することができます。モバイル時のナビゲーシ…
-

スクロールで画像をクロスフェードできるjQueryプラグイン「crossfade.js」
crossfade.jsというjQueryプラグインを使えば、スクロールで画像をクロスフェードすることができます。スクロールして画像が上に行くにつれてフェードア…
-

画像をシャッフルすることができるjQueryプラグイン「Shuffle Images」
Shuffle ImagesというjQueryプラグインを使えば、画像内でマウスカーソルを動かしながら画像をシャッフルすることができます。1つの画像内で様々な画…
-

簡単で素早くドロップダウンメニューを実装できるjQueryプラグイン「Tendina」
TendinaというjQueryプラグインを使えば、とても簡単で素早くドロップダウンのサイドメニューを実装することができます。アニメーションのオン・オフもオプシ…
-

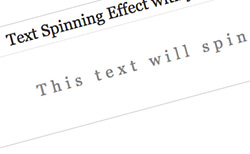
テキストを回転させるエフェクトのjQueryプラグイン「Simple Text Spinning E…
Simple Text Spinning Effect With JQueryというjQueryプラグインを使えば、テキストを回転させるエフェクトを実装すること…
-

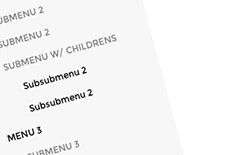
横スライドで深い階層に入っていくナビゲーションのjQueryプラグイン「waslidemenu」
waslidemenuというjQueryプラグインを使えば、横スライドしながら深い階層に入っていけるナビゲーションを実装することができます。スマホでよく見かける…




