waslidemenuというjQueryプラグインを使えば、横スライドしながら深い階層に入っていけるナビゲーションを実装することができます。スマホでよく見かけるナビゲーションですね。戻る時は逆側にスライドしていきます。
[ads_center]
waslidemenuの使い方
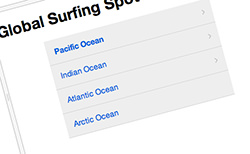
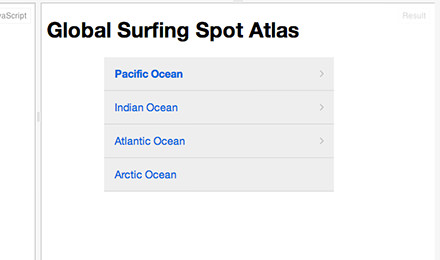
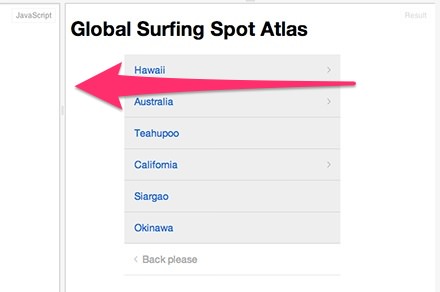
このようなナビゲーションを実装できます。

メニューをクリックして深い階層に入っていくと、右から左へスライドしながら切り替わっていきます。戻る場合は逆に左から右へスライドしてきます。

デモを確認したい人は以下をどうぞ。
使い方もシンプルです。
$(document).ready(function(){
$('#mymenu').waSlideMenu({});
});
スマホのようにスライドしながら深い階層に入っていくナビゲーションを実装したい時に活用してみたいですね。