Metro Style Social WidgetというWordPressプラグインを使ってみたらとてもいい感じだったのでご紹介します。メトロスタイルのSNSアイコンをウィジェットで管理・実装することができます。見た目もかっこよくてオススメです。
[ads_center]
Metro Style Social Widgetの使い方
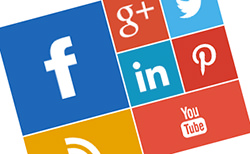
実際に使ってみると、こんな感じで簡単にSNSアイコンを表示させることができます。Facebook、Twitter、Google +、YouTube、RSSといった色々なメジャーなアイコンがあります。

使い方はとても簡単です。Metro Style Social Widgetをインストールして有効化したら、ウィジェットに入れるだけです。各SNSのアカウントIDやRSSのURLもウィジェットで設定できるようになっています。
サイドバーやフッターなんかにウィジェットエリアを作っていれば簡単に移動させることもできるので管理もしやすいですね。
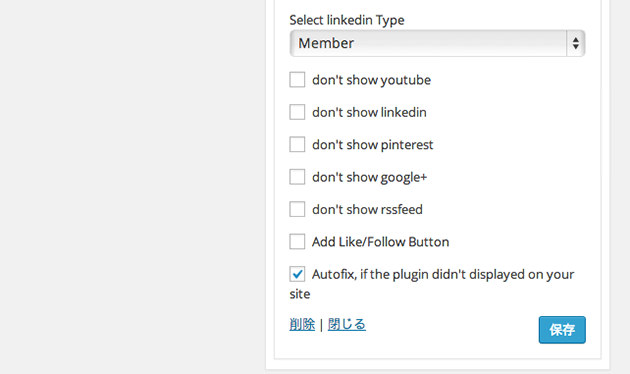
ちなみに、個別に使わないアイコンは非表示にするといったこともできます。以下の「don’t show ○○○」にチェックを入れるとそのアイコンは表示されなくなります。

というわけで、メトロスタイルなSNSアイコンを実装できるMetro Style Social Widgetの使い方でした。